AWSでWebサイトを構築しよう!メリット・デメリットや具体的な手順を解説

AWSでWebサイトを構築したいけど、どこから始めればいいか分からないと悩む方も多いです。
本記事では、AWSの基礎知識からWebサイト構築の手順、運用・管理までを分かりやすく解説します。AWS、物理サーバー、レンタルサーバーの違いや、EC2、S3など主要サービスの特徴も紹介。
AWSでWebサイトを構築するメリット・デメリットも理解した上で、最適な環境を構築しましょう。
AWSとは?
AWS(Amazon Web Services)は、Amazonが提供するクラウドコンピューティングサービスです。サーバー、ストレージ、データベース、ネットワーク、ソフトウェア、分析、機械学習など、200を超えるクラウドサービスを提供しています。
従来の物理サーバーやレンタルサーバーとは異なり、AWSは必要な時に必要なだけリソースを利用できるため、柔軟性と拡張性に優れています。
また、従量課金制のため、使った分だけ費用がかかるので、コスト効率にも優れています。
AWS、物理サーバー、レンタルサーバーを比較

Webサイトを構築する際には、AWS、物理サーバー、レンタルサーバーの3つの選択肢があります。それぞれにメリット・デメリットがあるため、Webサイトの規模や目的に合わせて最適なものを選ぶ必要があります。
AWSと物理サーバーの違い
物理サーバーは、自社でサーバー機器を購入し、設置・管理する必要があります。初期費用が高く、運用・管理に手間がかかりますが、カスタマイズ性が高く、セキュリティレベルも自由に設定できます。
一方、AWSは仮想サーバーを利用するため、初期費用が安く、運用・管理もAWSに任せられます。必要な時に必要なだけリソースを利用できるため、柔軟性と拡張性に優れています。
AWSとレンタルサーバーの違い
レンタルサーバーは、サーバーをレンタルして利用するサービスです。AWSよりも安価で利用できますが、カスタマイズ性や拡張性が低いというデメリットがあります。
AWSは、レンタルサーバーよりも高価ですが、カスタマイズ性や拡張性が高く、セキュリティレベルも自由に設定できます。また、AWSの豊富なサービスを活用することで、Webサイトの機能を拡張したり、運用を効率化したりすることができます。
それぞれのメリット・デメリットを比較し、Webサイトの規模や目的に合ったサーバーを選びましょう。
AWSでWebサイトを構築するメリット

AWSでWebサイトを構築するメリットは、主に以下の3つが挙げられます。
コストを抑えられる
AWSを利用することで、コスト削減に貢献できます。AWSは従量課金制のため、実際に使用したリソース分だけ費用が発生し、初期費用やサーバー維持費が不要です。そのため、Webサイトの規模やアクセス数に応じて柔軟にコスト調整ができます。
例えば、キャンペーンなどでアクセスが急増する時期だけサーバーを増強し、通常時は最小限の構成で運用することで、無駄な費用を抑えられます。
そのため、企業はコスト効率の高いWebサイト運用を実現できるでしょう。
利用開始までが早い
AWSはWebサイトの利用開始までのスピードが速く、ビジネスの機会損失を最小限に抑えられます。物理サーバーのように機器の調達や設置、設定に時間をかける必要がなく、必要なリソースをAWS上で数クリックで用意し、すぐにWebサイトを立ち上げることが可能です。
例えば、新規事業のWebサイトを急ぎで公開したい場合やキャンペーンサイトを期間限定で運用したい場合でも、AWSなら迅速に対応できます。
スピード感を重視している企業の担当者にとって大きなメリットです。
セキュリティが強固
AWSでWebサイトを構築すると、セキュリティ対策の負担を大幅に軽減できます。AWSは高レベルのセキュリティ対策を備えており、自社でサーバー管理する場合に比べて、セキュリティリスクを低減できます。
AWSのデータセンターは、厳重な物理的セキュリティ対策と最新のセキュリティ技術により、災害や不正アクセスなどの脅威からWebサイトを保護します。
企業のWeb担当者は、AWSの強固なセキュリティに守られることで、セキュリティ対策に費やす時間やコストを削減し、安心してWebサイト運用に集中できます。常に最新のセキュリティ対策が適用されるため、Webサイトへの攻撃リスクを最小限に抑えられます。
AWSでWebサイトを構築するデメリット

AWSは多くのメリットを提供する一方で、いくつかのデメリットも存在します。
サービスが多く迷ってしまう
AWSは多様なサービスを提供しているため、Webサイト構築に不慣れな担当者は、どのサービスを選べば良いか迷ってしまうかもしれません。
例えば、Webサーバーを構築するだけでも、Amazon EC2、Amazon Lightsailなど、複数の選択肢があります。それぞれに特徴や料金体系が異なるため、適切なサービスを選ぶには、ある程度の知識が必要となります。
AWSの豊富なサービスは、使いこなせれば大きなメリットとなりますが、初めて利用する場合は、事前に必要な情報を収集したり、専門家のサポートを受けたりするなど、適切な準備が重要です。
費用がわかりにくい
AWSの費用は従量課金制のため、使った分だけ請求される仕組みです。一見わかりやすいように思えますが、実際には、使用量を正確に予測することが難しく、企業の担当者にとって費用を把握しにくいというデメリットがあります。
例えば、Webサイトへのアクセス数やデータ転送量、ストレージの使用量などによって費用が変動するため、事前に正確なコストを計算することが困難です。
そのため、予算管理を厳密に行う必要がある企業にとっては、AWSの費用体系は不透明に感じられるかもしれません。AWSの費用をコントロールするためには、コスト管理ツールを活用したり、AWSの専門家からアドバイスを受けたりするなどの工夫が必要です。
専門知識が必要
AWSは多様なサービスを組み合わせることで柔軟なシステム構築が可能ですが、その反面、サービスの理解や設定には、ある程度のITスキルが求められます。
例えば、AWSの基盤となる仮想サーバー「Amazon EC2」を利用する場合、LinuxなどのOSに関する知識や、ネットワーク設定、セキュリティ対策などのスキルが必要となります。
また、データベースやストレージなど、他のAWSサービスを利用する場合にも、それぞれのサービスの特性を理解し、適切に設定する必要があります。
そのため、企業の担当者はAWSの利用に際して、必要な専門知識を習得するための学習や、専門家のサポートが必要となる可能性があるでしょう。
Webサイト構築に必要なAWSサービス

AWSでは、Webサイト構築に役立つ様々なサービスが提供されています。ここでは、主要なサービスを5つ紹介します。
Amazon EC2
Amazon EC2は、AWS クラウド上で仮想サーバーを構築できるサービスで、Webサイト構築において中心的な役割を担います。EC2を利用することで、物理サーバーを自社で用意する必要がなくなり、必要な時に必要なだけサーバーリソースが利用可能です。
EC2では、CPU、メモリ、ストレージ容量など、Webサイトの規模や目的に合わせてサーバーのスペックを自由にカスタマイズできます。
また、アクセス状況に応じてサーバーの性能を柔軟に調整できるため、急なアクセス増加にも対応可能です。
Amazon S3
Amazon S3は、Webサイトで使用する画像や動画などのデータを保存するのに最適なストレージサービスです。従来のストレージとは異なり、容量を気にすることなく、必要なだけデータを保存できます。
Webサイトのコンテンツは、HTMLファイルだけでなく、画像や動画、CSS、JavaScriptファイルなど、様々な種類のデータで構成されています。これらのデータをS3に保存することで、Webサーバーの負荷を軽減し、表示速度を向上させることができます。
Amazon RDS
Webサイトで会員情報や商品情報を管理する際、データベースは欠かせません。Amazon RDSは、AWSクラウド上でデータベースを簡単に構築・運用できるサービスです。
MySQL、PostgreSQLなど、様々なデータベースエンジンから選択でき、用途に合わせて最適な環境を構築できます。
RDSを利用するメリットは、データベースの運用管理をAWSに任せられる点にあります。データベースのインストール、設定、バックアップ、セキュリティ対策など、煩雑な作業を自動化してくれるため、担当者はWebサイトの開発や運用に集中できます。
Amazon CloudFront
Webサイトの表示速度は、ユーザーの満足度を左右する重要な要素です。Amazon CloudFrontは、世界中に配置されたサーバーネットワークを利用して、Webサイトのコンテンツを高速に配信するサービスです。
CloudFrontは、CDN (コンテンツ配信ネットワーク) と呼ばれる技術を採用しています。CDNとは、Webサイトのコンテンツを、ユーザーに近いサーバーにキャッシュ(一時的に保存)しておく仕組みです。
ユーザーがWebサイトにアクセスすると、最も近いサーバーからコンテンツが配信されるため、表示速度が大幅に向上します。
Amazon Lightsail
AWSのサービスは多岐に渡り、初心者には複雑で難しく感じるかもしれません。Amazon Lightsailは、AWS初心者でも簡単にWebサイトを構築・運用できるサービスです。
Lightsailは、仮想サーバー、ストレージ、データベースなど、Webサイトに必要な機能があらかじめパッケージ化されています。そのため、AWSの専門知識がなくても、シンプルな操作でWebサイトを立ち上げることができます。
料金体系もわかりやすく、月額固定料金で利用可能です。複雑な従量課金制とは異なり、毎月の費用を簡単に予測できるため、予算管理もしやすくなります。
AWSでWebサーバーを構築する手順
ここからは、実際にAWSを使ってWebサーバーを立ち上げるまでの手順を解説します。
ステップ1:AWSアカウントの作成
AWSを利用するには、AWSアカウントが必要です。まだアカウントをお持ちでない方は、以下の手順でアカウントを作成しましょう。
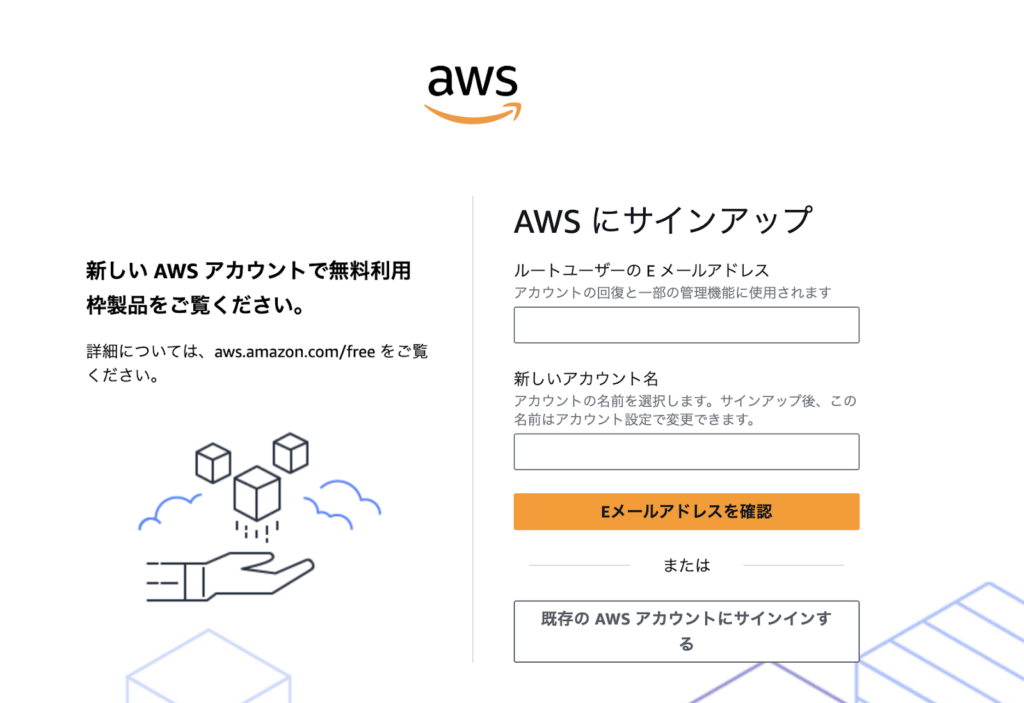
1-1.アカウント作成ページへ移動
まずは、AWSのアカウントを作成します。

1-2.必要情報を入力
メールアドレス、パスワード、氏名、住所、電話番号、クレジットカード情報などの必要情報を入力します。
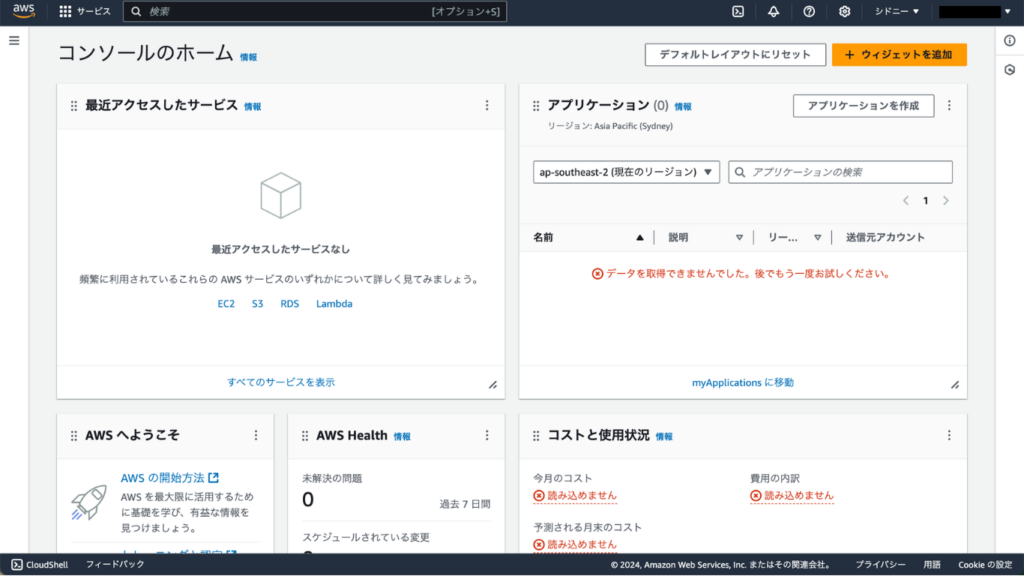
1-3.AWSマネジメントコンソールへのログイン
AWSマネジメントコンソールへのログインができたら、AWSアカウント作成は完了です。

ステップ2:WebサーバーとなるEC2インスタンスの作成
いよいよ、AWS上に仮想サーバーを構築していきます。
仮想サーバーとは、物理的なサーバーをAWS上に仮想的に用意したものです。
AWSでは、この仮想サーバーを EC2インスタンス と呼びます。
EC2インスタンスを作成するには、AWSマネジメントコンソールから設定を行います。
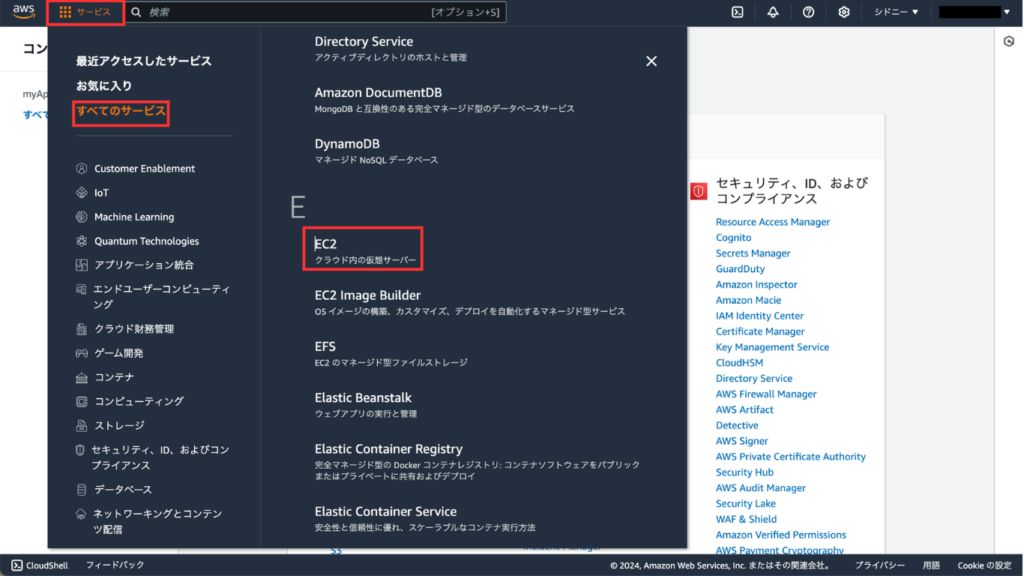
2-1. EC2サービスの選択
AWSマネジメントコンソールを開き、サービス一覧から EC2 を選択します。

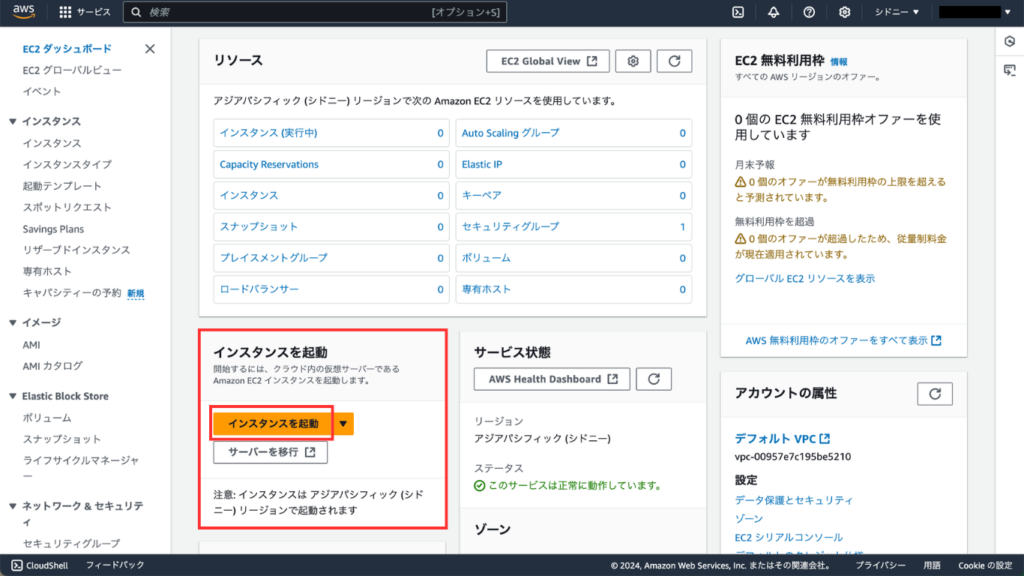
2-2. インスタンスの起動
EC2ダッシュボードが表示されたら、「インスタンスを起動」ボタンをクリックします。

Amazon EC2でインスタンスを作成するには、AMIの選択、インスタンスタイプの決定など、いくつかの手順があります。ここでは、インスタンス作成に必要な6つの主要項目について、順を追って詳しく解説していきます。
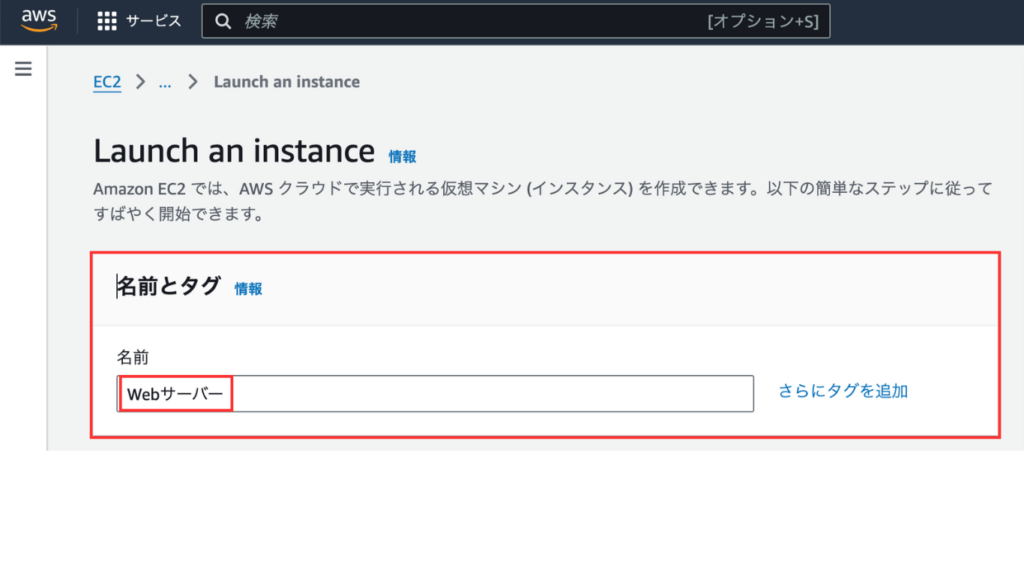
2-3. 名前とタグ
インスタンスに分かりやすい名前をつけ、タグで情報を追加しましょう。名前は後で変更できますが、タグはインスタンス作成時に設定する必要があります。
| 項目 | 概要 | 設定例 |
| 名前 | インスタンスを識別しやすい名前を入力します。 | Webサーバー、DBサーバーなど |
| タグ | キーと値のペアで構成されます。用途や役割を分類するために使用します。 | キー「環境」、値「開発」など |

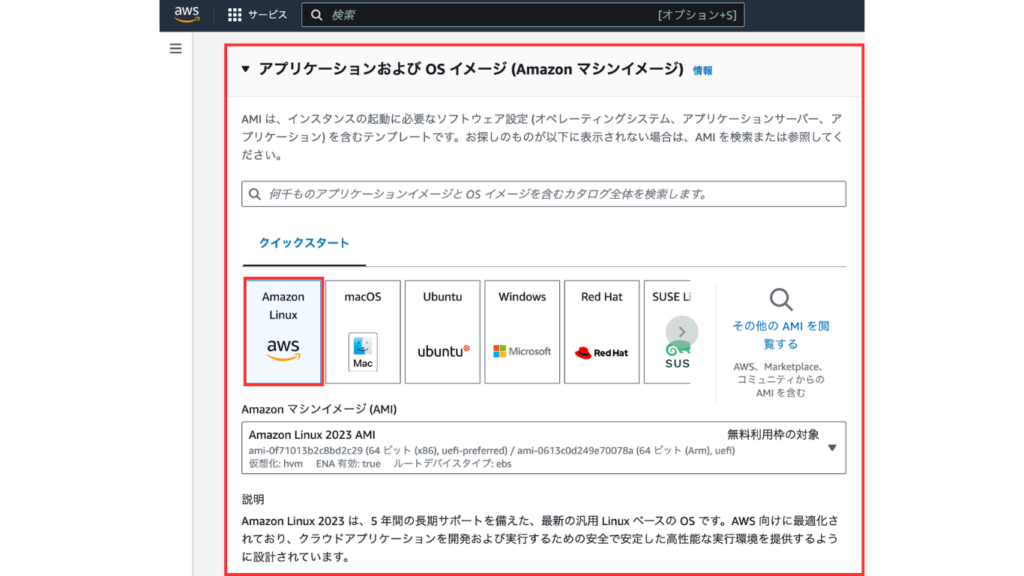
2-4. AMIの選択
EC2インスタンスを立ち上げるには、まず「設計図」が必要になります。この設計図にあたるのがAMI (Amazon Machine Image) です。AMIには、OS (WindowsやLinuxなど) や必要なソフトウェアがあらかじめ含まれているので、ゼロから環境を構築する必要がなく、簡単にインスタンスを作成できます。
今回は、Amazon Linux 2 というOSを使うので、「Amazon Linux 2 AMI」という設計図を選びます。

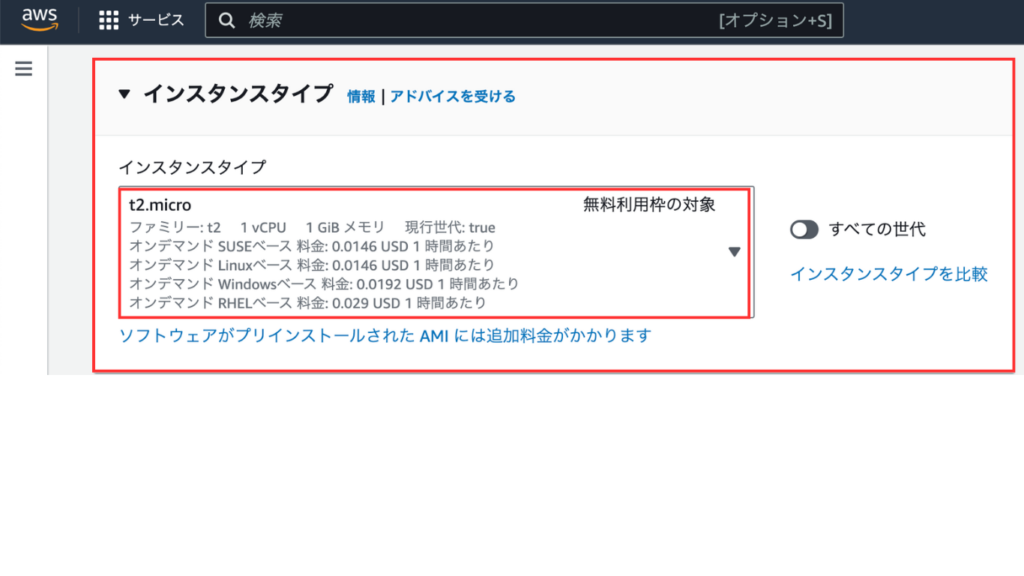
2-5. インスタンスタイプの選択
EC2インスタンスの性能は、パソコンでいうCPUやメモリのようなものです。インスタンスタイプを選ぶことで、処理能力やメモリ容量など、インスタンスの性能を決めることができます。
今回は、AWSの無料利用枠でEC2を使うので、「t2.micro」という種類のインスタンスを選びます。

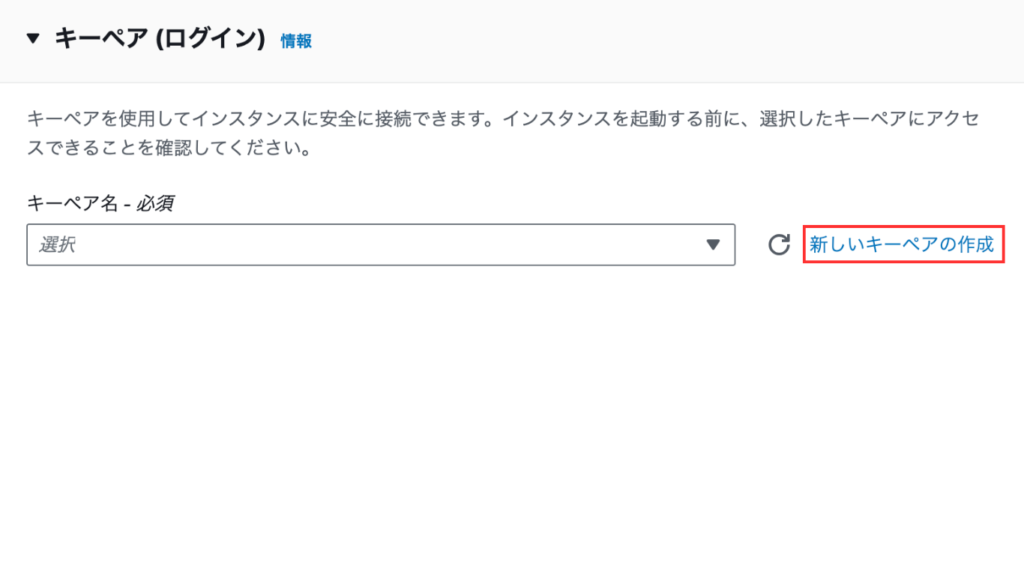
2-6. キーペア (ログイン) 情報
EC2インスタンスにログインするには、鍵が必要です。この鍵を作るのが「キーペアの作成」です。キーペアには、「公開鍵」と「秘密鍵」の2つがあります。
| 項目 | 概要 |
| 公開鍵 | EC2側に設定されます。 |
| 秘密鍵 | 自分で大切に保管します。 |
[キーペア(ログイン)]セクションの[新しいキーペアの作成]を押下します。

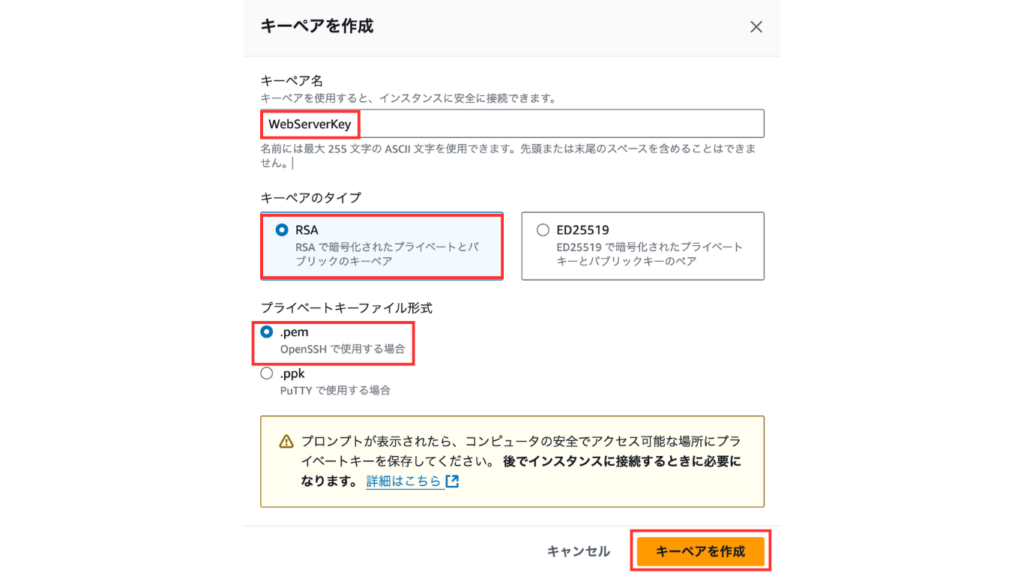
この画面では、EC2インスタンスに接続するためのキーペアを作成します。以下の手順で操作してください。

| 手順 | 手順名 | 概要 |
| STEP1 | キーペア名を入力 | 任意のキーペア名を入力します。名前は最大255文字のASCII文字で、先頭または末尾にスペースを含めることはできません。例:MyKeyPair 、 WebServerKey など、分かりやすい名前をつけましょう。 |
| STEP2 | キーペアのタイプを選択 | RSA (推奨) : 従来から広く使われている方式です。ED25519 : より新しい方式で、セキュリティ強度が高いです。特に理由がなければ、RSA を選択しておけば問題ありません。 |
| STEP3 | プライベートキーファイル形式を選択 | .pem (推奨):OpenSSHで使用する形式です。LinuxやmacOSで接続する場合はこちらを選択します。.ppk:PuTTYで使用する形式です。WindowsでPuTTYを使って接続する場合はこちらを選択します。 |
| STEP4 | 「キーペアを作成」ボタンをクリック | キーペアが作成され、秘密鍵(.pem または .ppk ファイル)がダウンロードされます。 |
ダウンロードされた秘密鍵は、EC2インスタンスにログインする際に必要になります。 紛失しないように、安全な場所に保管してください。
2-7. ネットワーク設定
EC2インスタンスは、インターネット上に公開されます。そこで、外部からの不正アクセスを防ぐために、ファイアウォールを設定する必要があります。このファイアウォールは、「セキュリティグループ」と呼ばれ、EC2インスタンスへのアクセスを許可するルールを設定することができます。
今回は、新しいセキュリティグループを作成し、以下のルールを設定します。
1.SSHトラフィックを許可
自分のパソコンからEC2インスタンスに接続するためのルールです。
「任意の場所」を選択すると、どこからでも接続できるようになります。
セキュリティを強化する場合は、自分のパソコンのIPアドレスを指定するようにし
ましょう。
2.HTTPS・HTTPトラフィックを許可
これは、Webサイトを公開する場合などに必要なルールです。
今はWebサイトを公開しないので、チェックボックスを オフ にしておきます。

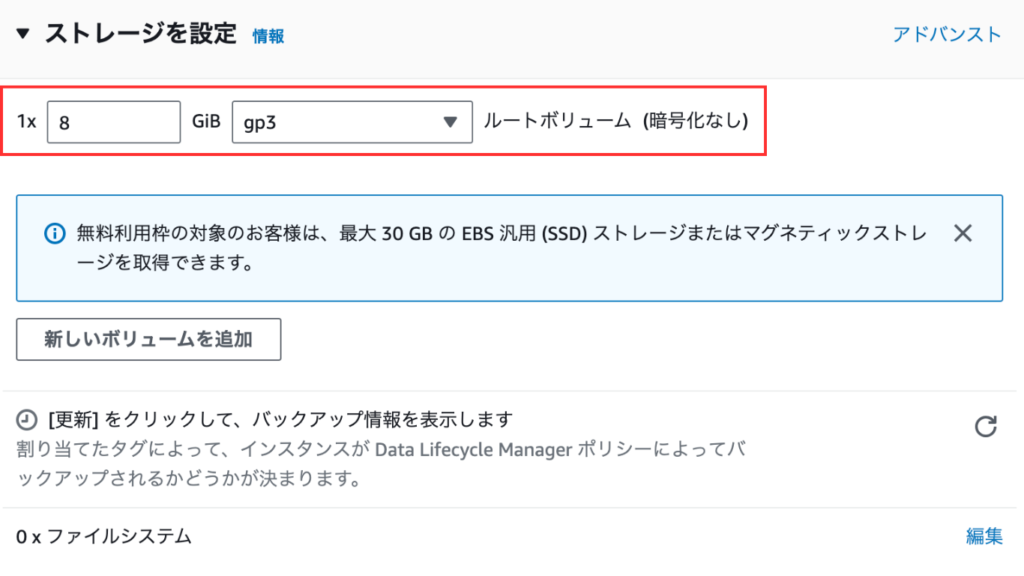
2-8. ストレージ設定
EC2インスタンスには、データを保存するためのストレージが必要です。AWSの無料利用枠では、30GBまでのストレージを使うことができます。
今回は、デフォルトで設定されている8GBのストレージで問題ありません。

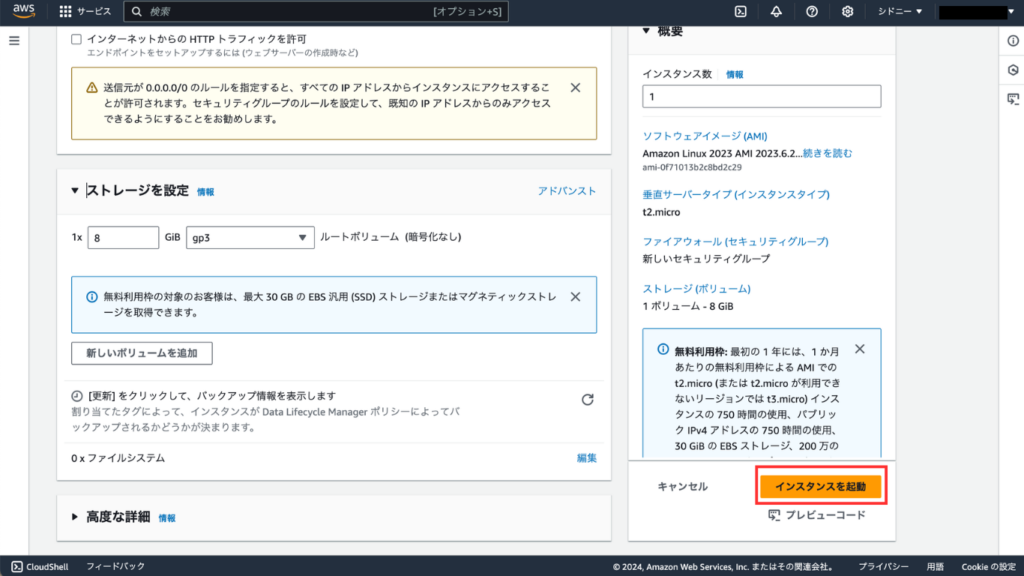
2-9. インスタンスの起動
設定内容を確認し、 [インスタンスを起動] ボタンをクリックします。

ステップ3:EC2インスタンスにSSH接続をする
EC2インスタンスが起動したら、SSH接続でインスタンスにアクセスし、コマンド操作を行うことができます。Macには、標準でターミナルが搭載されているため、特別なソフトウェアをインストールする必要はありません。
3-1. ターミナルを起動
アプリケーションフォルダ内にある ターミナル を起動します。

3-2. 秘密鍵のパーミッション変更
EC2インスタンス作成時にダウンロードした秘密鍵 (.pem ファイル) のパーミッションを変更します。
ターミナルで以下のコマンドを実行します。 your-key-pair.pem の部分は、ダウンロードした秘密鍵のファイル名に置き換えてください。
chmod 400 your-key-pair.pem| 項目 | 概要 |
| chmod | ファイルやフォルダのパーミッションを変更するコマンドです。 |
| 400 | 所有者だけに読み取り権限を与え、他のユーザーにはアクセス権を与えません。 |
| your-key-pair.pem | 秘密鍵のファイル名です。 |
この操作により、秘密鍵へのアクセスを制限し、セキュリティを強化することができます。
3-3. SSH接続コマンドの実行
EC2インスタンスに接続するには、SSHという仕組みを使います。SSHは、安全にリモートコンピュータに接続するためのプロトコルです。Macでは、ターミナルというアプリを使ってSSH接続を行います。
ターミナルに以下のコマンドを入力し、「your-key-pair.pem」の部分をダウンロードした秘密鍵のファイル名に置き換え、「your-instance-public-dns」の部分をEC2インスタンスのパブリックDNS名に置き換えて、 Enter キーを押下すれば完了です。
ssh -i your-key-pair.pem ec2-user@your-instance-public-dnsパブリックDNS名の調べ方
- AWSマネジメントコンソールにログインします。
- 「EC2」サービスを選択します。
- 左側のメニューから「インスタンス」を選択します。
- 作成したインスタンスを選択します。
- 「パブリックIPv4 DNS」の値がパブリックDNS名です。
ここまでで、Webサーバーを試しに構築してみたいという方は設定完了です。さらにWebサイトを公開して運用していくには、ステップ4と5の設定が必要になります。
ステップ4:ロードバランサーを設定しよう(AWS ALB)
ロードバランサー (AWS ALB) は、Webサイトへのアクセスを複数のサーバーに分散させることで、Webサイトを安定して稼働させるための機能です。
アクセス集中が予想されるWebサイトや、常に安定してアクセスできる状態を維持したいWebサイトに設定することをおすすめします。
ロードバランサーを設定すると、1台のサーバーに障害が発生した場合でも、他のサーバーが処理を引き継ぐため、Webサイトがダウンしにくくなります。
また、アクセスを分散させることで、各サーバーの負荷を軽減し、Webサイトの表示速度を向上させることも可能です。
ステップ5:独自ドメインとDNSを設定しよう(AWS Route 53)
独自ドメインとDNSを設定すると、Webサイトに「example.com」のような、分かりやすいアドレスを割り当てることができます。
AWS Route 53というサービスを使って設定します。Webサイトを本格的に運用する場合や、ブランドイメージを向上させたい場合に、独自ドメインを設定することをおすすめします。
独自ドメインを設定すると、ユーザーがWebサイトを覚えやすくなるだけでなく、検索エンジンからの評価も高まりやすくなるというメリットがあります。
AWSでWebサイト構築後の運用・管理

AWSでWebサイトを構築した後も、安定稼働とパフォーマンス維持のために、継続的な運用・管理が必要です。ここでは、重要な3つの要素について解説します。
サーバー監視
Webサイトを安定して運用するには、サーバーの状態を常に監視することが重要です。CPU使用率、メモリ使用量、ディスク容量など、様々な指標を監視することで、潜在的な問題を早期に発見し、障害発生を予防できます。
AWSでは、CloudWatchなどのサービスを利用することで、これらの指標を簡単に監視できます。しかし、監視項目の設定やアラート対応、ログ分析など、サーバー監視には専門的な知識と手間が必要となります。
そのため、企業によっては、サーバー監視を外部のベンダーに委託することも有効な選択肢の1つと言えるでしょう。
セキュリティ対策
Webサイトを構築したら、セキュリティ対策は継続的な課題となります。サイバー攻撃の手口は日々巧妙化しており、常に最新の脅威情報に対応していく必要があります。
AWSは、セキュリティグループやWAFなど、強固なセキュリティサービスを提供しています。しかし、これらのサービスを適切に設定し、運用していくには、専門的な知識が必要です。
セキュリティ対策を怠ると、情報漏洩やサービス停止など、企業に深刻な損害を与える可能性があるため、担当者は、AWSのセキュリティサービスの最新情報やベストプラクティスを常に把握し、適切な対策を講じる必要があります。
パフォーマンス改善
Webサイトのパフォーマンスは、ユーザーの満足度やコンバージョン率に直結する重要な要素です。AWSでは、CloudFrontやS3などのサービスを活用することで、Webサイトの表示速度を改善し、快適なユーザー体験を提供できます。
CloudFrontは、コンテンツをユーザーに近いサーバーにキャッシュすることで、ページの読み込み速度を高速化します。S3は、画像や動画などの静的コンテンツを効率的に配信することで、Webサーバーの負荷を軽減します。
さらに、データベースのチューニングやコードの最適化など、パフォーマンス改善には多岐にわたる取り組みが必要です。AWSの豊富なサービスと機能を効果的に活用することで、Webサイトのパフォーマンスを最大限に引き出しましょう。
まとめ
本記事では、AWSを用いたWebサイト構築について、基礎知識から具体的な手順、運用・管理までを網羅的に解説しました。
AWSは、従来の物理サーバーやレンタルサーバーと比べて、コスト効率、スピード、セキュリティ面で多くのメリットがあります。
Webサイト構築に必要なサービスとして、仮想サーバーを構築するAmazon EC2、データを保存するAmazon S3、データベースを管理するAmazon RDS、コンテンツ配信を高速化するAmazon CloudFront、初心者向けのAmazon Lightsailなどがあります。
AWSを効果的に活用することで、Webサイトの安定稼働、パフォーマンス向上、セキュリティ強化を実現し、ビジネスの成長を促進できるでしょう。