【初心者向け】AzureでWebサイトを構築・保守するには? サービスの選び方や保守の方法を解説
Azureは世界第2位のシェアを誇る(※2025年1月時点)クラウドプラットフォームとして、日々進化を遂げています。その革新性はWebサイト構築の面でも顕著です。サイトの構築や保守に必要なあらゆる機能が、ますます使いやすく、便利にアップデートされています。最近では、AIがWebサイトのデザインやコンテンツ作成をサポートしてくれるサービスまで登場しました。
「そんな最先端の技術、初心者には使いこなせないんじゃ…」
と思われる方もいるかもしれません。本記事では、Webサイトの目的に応じたAzureサービスの選定方法から、セキュリティ対策のベストプラクティスまで、実戦的なノウハウを丁寧に解説いたします。
AzureでのWebサイト構築が初心者にもお勧めできる理由

Azureは、初心者でも簡単にWebサイトを構築できるような配慮がなされています。例えばブログの開設1つをとってみても、従来ではサーバーを借りて、WordPressなどのCMSをインストールして、セキュリティの設定をして…と煩雑な作業がたくさんありました。AzureのApp Serviceを利用すれば、これらのプロセスを大幅に簡略化できます。
Azure App Serviceは、WebサイトやWebアプリケーションのホスティングに特化したサービスです。数クリックでWordPress等のCMSをインストールし、独自ドメインの設定やセキュリティ対策まで、一気通貫で行うことが可能です。さらに.NET、Java、Node.js、Pythonといった、広く普及しているプログラミング言語をサポートしているため、開発者は既存のスキルを活かして、スムーズに開発を進められます。
AzureでWebサイトを構築するメリットは、他にもたくさんあります。
- GitHub等との連携によりコード変更を即座に反映できるため、開発が簡単かつスピーディーに進む。
- アクセス状況に応じてリソースが調整されるため、急激なアクセス増加があっても安心。
- Microsoft Entra IDによる認証など、高度なセキュリティ対策を講じられる。
- 使った分だけ料金を支払う従量課金制なので、無駄なコストが発生しない。節約プランも用意されている。
一方、Azureはその多機能性ゆえに、初心者にとっては選択肢が多すぎると感じられるかもしれません。そのため、次の章ではWebサイトの目的に合わせたAzureサービスの選択について解説します。
【目的別】AzureでWebサイトを構築する方法

「静的」Webサイトと「動的」Webサイト
Webサイトは大きく「静的Webサイト」と「動的Webサイト」の2種類に分けられます。
静的Webサイトは、「いつ、誰が見ても、同じ情報が表示される」Webサイトです。 内容はあらかじめ決められており、ユーザーの操作によって変化することはありません。企業や個人の紹介ページ、ポートフォリオサイト、ブログなど、情報提供を主な目的とするシンプルなWebサイトに適しています。
一方、動的Webサイトは、「アクセスする人や状況によって、表示される情報が変わる」Webサイトです。ユーザーの操作や時間、場所などの条件に応じて、表示する内容が変化します。ECサイト、SNS、Webアプリケーション、会員制サイトなど、ユーザーとのインタラクションやデータ処理を必要とするWebサイトに適しています。
以下に、静的Webサイトと動的Webサイトの違いを表にまとめます。
| 特徴 | 静的Webサイト | 動的Webサイト |
| 表示内容 | いつ、誰が見ても同じ | アクセスする人や状況によって変わる |
| コンテンツ生成 | 事前作成 | ユーザーリクエストに応じて生成 |
| 速度 | 高速 | 処理内容による |
| 主な用途 | 情報提供(企業紹介、ポートフォリオ、ブログ等) | ECサイト、Webアプリケーション、会員制サイト等 |
| 必要な機能の例 | 高速配信、シンプルな構成、SEO対策 | データベース連携、ユーザー認証、データ更新 |
| Azureの主なサービス | Azure Static Web Apps、Azure Storage | Azure App Service、Azure Functions、Azure SQL Databaseなど |
図:静的Webサイトと動的Webサイトの比較
静的Webサイトは、表示速度が速く、シンプルな構成で済むため、比較的簡単に構築できます。一方、動的Webサイトは、ユーザーごとにカスタマイズされた情報を提供したり、複雑な処理を行ったりすることができますが、構築にはより高度な技術が必要となります。
Azureでは、これらのWebサイトの種類に合わせて、最適なサービスが提供されています。情報提供が中心であればAzure Static Web AppsやAzure Storageを、ユーザーとのインタラクションやデータ処理が必要であればAzure App ServiceやAzure Functionsなどを選択することで、効率的かつ効果的なWebサイト構築が可能になります。
Azureで静的Webサイトを構築する方法
ここでは、Azureで静的Webサイトを構築する二つの方策、Azure Static Web AppsとAzure Storageの利点と構築手順を解説します。
【使用するサービス】
- Azure Static Web Apps
静的サイトのホスティングに特化、自動ビルド・デプロイ - Azure Storage
静的ファイルをアップロードして公開する
Azureでは、静的Webサイトをホストするために、主に2つの方法が用意されています。
Azure Static Web Appsは、その名の通り、静的コンテンツの配信に特化したサービスです。このサービスの勘所は、GitHubやAzure DevOpsとの緊密な連携にあります。両者の連携によりソースコードの変更を自動的に検知し、ビルドからデプロイまでをオートメーション化するCI/CDパイプラインを簡単に設定できます。
また、Azure Static Web Appsで構築したWebサイトには無料でSSL証明書が提供されるので、セキュリティ面でも安心です。もし動的な機能を追加したければ、Azure Functionsと連携しましょう。お問い合わせフォームの送信処理などを、サーバーレスで実装できます。
一方のAzure Storageは、Azureの基本的なストレージサービスです。その中に「$web」という名前のコンテナを作成し、そこに静的ファイルをアップロードするだけで、手軽にWebサイトを公開できる機能を提供しています。この方法であれば至極シンプルで簡単に静的Webサイトを公開できます。ただし、Azure Static Web Appsのような自動ビルド・デプロイ機能は備えていないため、コンテンツの更新時には、手動でファイルをアップロードする必要があることを念頭に置いてください。
どちらの方法を選択するかは、開発の効率性や必要となる機能、運用管理の手間などを考慮して決定すると良いでしょう。自動化されたデプロイプロセスや、動的機能の追加が必要な場合は、Azure Static Web Appsが適任です。シンプルで手軽な方法を求める場合は、Azure Storageが使いやすいでしょう。
Azureで動的Webサイトを構築する方法
Azureで動的Webサイトを実現するAzure App Serviceと、サーバーレスアーキテクチャを実現するAzure Functionsを解説します。
【使用するサービス】
- Azure App Service
動的Webアプリのホスティング、自動スケーリング - Azure Functions
サーバーレスで動的機能を実現
Azure App Serviceは、PaaS(Platform as a Service)型のサービスであり、.NET、Java、Node.js、Pythonなど、多種多様なプログラミング言語をサポートしています。開発者は、使い慣れた言語やフレームワークを使って、Webアプリケーションを開発できるのが嬉しいところです。
Azure App Serviceの大きな特徴は、自動スケーリング機能と高可用性です。トラフィックの増減に応じて、自動的にリソースを調整してくれるため、突発的なアクセス増加にも柔軟に対応できる優れものです。複数のインスタンスでアプリケーションを実行することで、可用性を高め、安定した運用を実現しているのです。
こちらもAzure Static Web Appsと同様に、Azure DevOpsやGitHubとの連携により、CI/CDを実現し、開発からデプロイまでのプロセスを効率化できます。コードの変更を自動的に検出し、テスト、ビルド、デプロイといった一連の作業を自動化することで、開発の生産性を大幅に向上させることが可能です。
サーバ管理の手間を省きたければ、Azure Functionsを組み合わせてサーバーレスなアーキテクチャを構築しましょう。サーバーの管理をAzure側に一任できるため、開発者はアプリケーションのロジックに専念できるというメリットがあります。またAzure Functionsは、イベント駆動型の処理に適しています。例えば、ユーザーからのリクエストやデータの更新などをトリガーとして、特定の処理を実行できます。必要なときに必要なだけリソースを消費するため、コスト効率にも優れています。
Azure App ServiceとAzure Functionsを組み合わせれば、スケーラビリティと柔軟性に富んだ動的Webサイトを構築できるでしょう。
その他のユースケース
この節では、特殊なユースケース、例えばEコマースサイトや高速コンテンツ配信を行いたい場合について、関連するAzureサービスと併せて解説します。
- Eコマースサイト
スケーラビリティが重要。複数のAzureサービスを組み合わせる。 - 高速コンテンツ配信
Azure CDNを活用する。
Eコマースサイトでは、多数の商品情報を管理し、多くのユーザーからの注文を処理する必要があるため、スケーラビリティとパフォーマンスが非常に重要です。
Azureでは、Web Apps、Azure SQL Database、Azure Functions、Azure Cache for Redisなどを組み合わせることで、スケーラビリティとパフォーマンスに秀でたEコマースサイトを構築することが可能です。Web Appsは、Webアプリケーションのホスティングを担当。Azure SQL Databaseは、商品情報や顧客情報などのデータを格納する役割を担います。Azure Functionsは、注文処理や決済処理などのバックエンドのタスクを実行。Azure Cache for Redisは、頻繁にアクセスされるデータをキャッシュすることで、データベースの負荷を軽減し、パフォーマンスを向上させるのです。
Webサイトのコンテンツ配信速度を向上させたい場合には、Azure Content Delivery Network(CDN)の利用が効果的です。Azure CDNは、世界中に分散配置されたエッジサーバーを介して、静的コンテンツや動的コンテンツをユーザーに高速に配信するサービスです。ユーザーの地理的な位置に関わらず、最寄りのエッジサーバーからコンテンツを配信することで、レイテンシを最小限に抑え、快適なWeb体験を提供することが可能となります。
Azure Static Web Appsで静的Webサイトを構築する
ここでは、Azure Static Web AppsとAzure App Serviceを使用したWebサイト構築の具体的な手順を、画面キャプチャ付きで解説します。
前提条件:
- Azureアカウント
- GitHubアカウント(またはAzure DevOpsアカウント)
- 静的サイトジェネレーター(例:Hugo)またはSPAフレームワーク(例:React)で作成されたWebサイトのソースコード
手順:
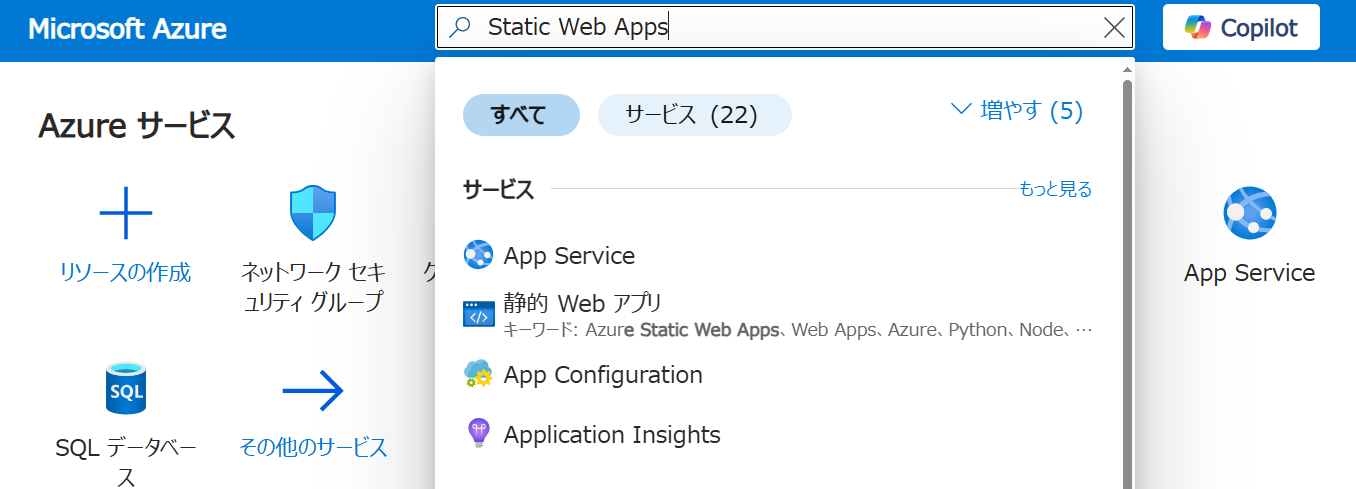
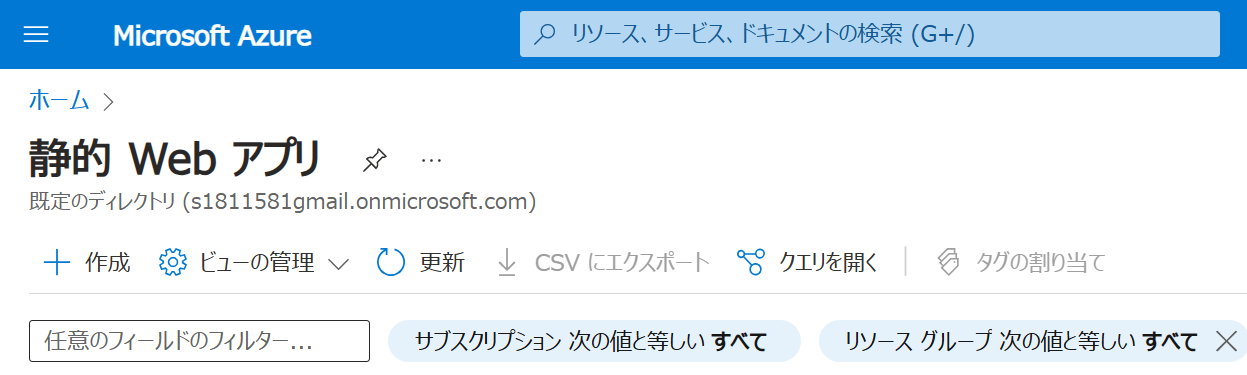
- Azureポータルにログインし、「Static Web Apps」を検索して選択します。

- 「作成」ボタンをクリックします。

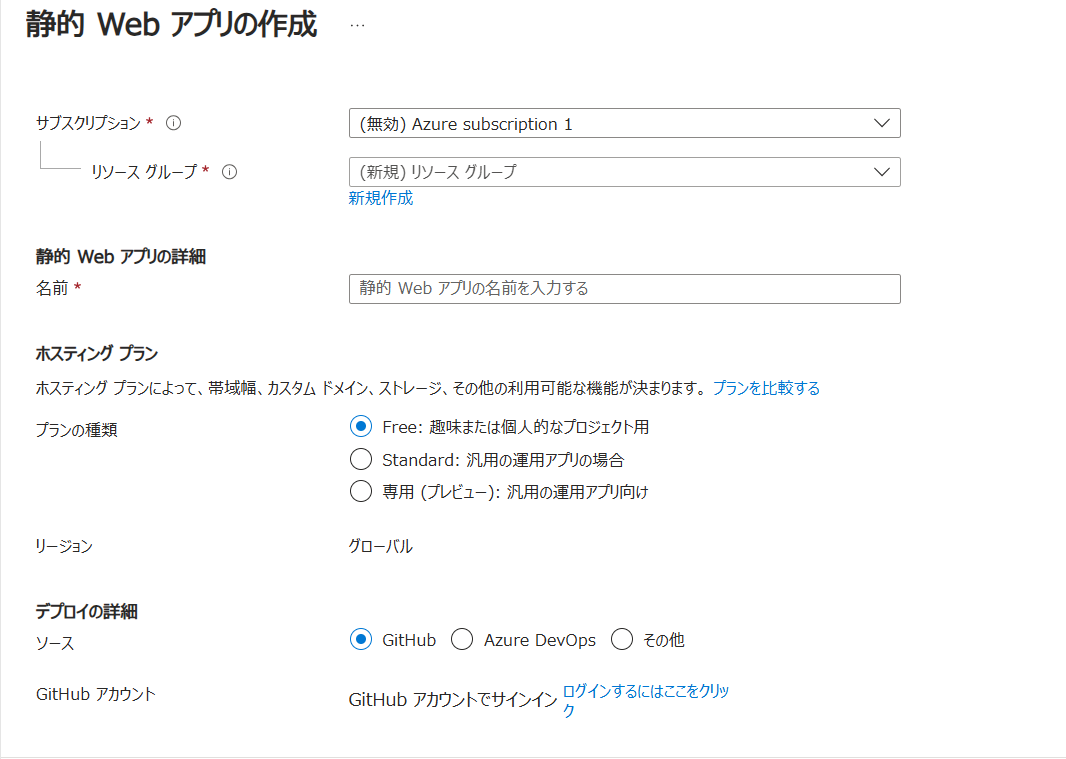
- 基本情報を入力します。
- サブスクリプション: 使用するAzureサブスクリプションを選択します。
- リソースグループ: 新規作成または既存のリソースグループを選択します。
- 名前: Static Web Appの名前を入力します(一意である必要があります)。
- プランの種類: 今回はFreeを選択します。
- リージョン: Webサイトをホストするリージョンを選択します。
- ソース: GitHubまたはAzure DevOpsを選択します。

- GitHubアカウントを連携します。
- 「GitHubでサインイン」ボタンをクリックします。
- GitHubアカウントで認証し、Azure Static Web Appsにリポジトリへのアクセスを許可します。
- デプロイの構成
- デプロイの詳細を設定します。
- リポジトリ: Webサイトのソースコードが格納されているリポジトリを選択します。
- ブランチ: デプロイするブランチを選択します。
- ビルドのプリセット: 使用しているフレームワーク(例:React、Angular、Vue、Hugoなど)を選択します。
- アプリの場所: アプリケーションのルートディレクトリを指定します(例:/、/app)。
- Api の場所: APIがある場合は、APIのディレクトリを指定します。ない場合は空欄で問題ありません。(例:api)
- 出力の場所: ビルドされた静的ファイルの出力先を指定します(例:build、dist)。Reactの場合は通常buildと入力します。
- 「確認および作成」ボタンをクリックし、設定内容を確認します。
- 「作成」ボタンをクリックして、Static Web Appを作成します。
- デプロイが完了すると、WebサイトのURLが表示されます。
 - URLをクリックして、Webサイトが正常に表示されることを確認します。

Azureで構築したWebサイトを運用・保守する方法
Webサイトを公開した後は、安定稼働とパフォーマンス維持のために、適切な運用・保守が必要です。Azureでは、以下のような機能が提供されています。
監視
【使用できるサービス】
- Application Insights
- Azure Monito
- Log Analytics
まずはWebサイトの稼働状況を常時監視し、問題発生時に迅速に対応しましょう。Azureでは、Application Insightsがアプリケーションのパフォーマンス、可用性、エラーなどを監視し、問題の早期発見と解決を支援します。Azure MonitorであればAzureリソース全体のメトリクス、ログ、アクティビティログを収集・分析し、システムの状態を包括的に把握できます。ログデータを収集・分析するLog Analyticsは、パフォーマンスの問題やセキュリティインシデントの原因特定に役立つでしょう。
バックアップ
【使用できるサービス】
- Azure Backup
App ServiceやVirtual Machinesのバックアップを定期的に取得し、データの損失を防ぎます。 - Azure Site Recovery
災害発生時に、別のリージョンにWebサイトを迅速に復旧できるディザスタリカバリソリューションです。
データの損失を防ぎ、ビジネス継続性を確保するためには、定期的なバックアップと災害対策が不可欠です。Azure Backupは、App ServiceやVirtual Machinesのバックアップを定期的に取得するため、万が一のデータ損失に備えることができます。Azure Site Recoveryは、災害発生時に別のリージョンにWebサイトを迅速に復旧できるディザスタリカバリソリューションです。事業継続計画(BCP)の中核を担う機能と言えるでしょう。
スケーリング
Webサイトへのアクセス状況に応じてリソースを柔軟に調整するスケーリングも重要です。App ServiceやVirtual Machine Scale Setsでは、トラフィックの負荷に応じて自動的にリソースをスケールアップ・ダウンする自動スケーリング機能が提供されています。もちろん、必要に応じて手動スケーリングでリソースのスケールを変更することも可能です。これらのスケーリング機能を活用することで、コストを最適化しつつ、常に最適なパフォーマンスを維持することができます。
その他
セキュリティ対策にはAzure Security Centerを利用しましょう。こちらはセキュリティの診断や保護、脅威の検出といった包括的なセキュリティ対策を提供しているツールです。
また、OSやアプリケーションの更新プログラムは定期的に適用しましょう。脆弱性を突いた最新のセキュリティ脅威から保護できます。
AzureはWebサイトの運用・保守に必要な機能を包括的に提供しています。これらを適切に活用し、安定した稼働と最適なパフォーマンスを実現しましょう。
まとめ
Azureは簡単にWebサイトを構築できるクラウドプラットフォームです。監視ツールやAzuバックアップ機能、負荷に応じたスケーリング機能など、運用・保守に必要な機能も充実しています。Azureを活用すれば、初心者でも効率的にWebサイトを構築・運用できるでしょう。