ログイン画面の作成に、Amazon Cognitoを使うべき3つの理由とは?
はじめに

アプリやサービス開発者の皆様の中で「ログイン画面(サインイン画面)の作成を簡単に行いたい」「セキュリティに関わる実装の時間をなるべく少なくしたい」とお悩みの方も多くいらっしゃるのではないでしょうか。
そこで今回は、Amazon Cognito(以下、Cognito)を使った簡単なログイン画面の実装を通して、Cognitoを使うべき3つの理由をご紹介します!
記事前半ではCognitoの概要について、後半ではシンプルな認証の実装方法についてお伝えします。ぜひご覧ください。
Amazon Cognito(アマゾン コグニート)とは?

Amazon Cognitoは、AWSが提供する認証・認可サービスで、アプリケーションにおけるユーザー管理を簡単に実現するためのツールです。ユーザー登録、ログイン、トークン管理、ソーシャルIDプロバイダーとの統合をサポートしています。
Amazon Cognitoを使用することで、開発者は複雑なコードを書くことなく、認証機能を迅速にアプリケーションへ組み込むことができます。
また、Cognitoは「ユーザープール」と「IDプール」という2つの主要なコンポーネントを提供しているのが特徴です。ユーザープールは認証プロセスを管理し、IDプールは認証済みユーザーにAWSリソースへのアクセスを提供するという使い分けです。
AWS IAM・SSOとの違い
Amazon Cognitoは、AWS IAM(Identity and Access Management)やSSO(Single Sign-On)とは異なり、主にアプリケーションのエンドユーザー向けの認証を目的としているのが特徴です。
IAMはAWSリソースへのアクセス制御を行うためのツールであり、主に管理者や開発者が対象となります。一方、SSOは企業内の従業員向けに複数のAWSアカウントやサードパーティアプリへの統一ログインを提供するサービスです。
これに対し、Cognitoはアプリケーションのユーザー登録やログイン、ソーシャルログインの統合といった、エンドユーザーの認証を簡易化することに特化しています。このため、ユーザーエクスペリエンスを重視するアプリケーション開発においては、Cognitoが良い選択肢となるでしょう。
Amazon Cognitoをお勧めする、3つの理由

Amazon Cognitoの導入は、以下の3つのポイントが高く評価され、選ばれる傾向にあります。
パスワードなどのユーザーデータを保持しないため、安心
Amazon Cognitoは、パスワードや認証情報を開発者側で保持する必要がなく、Cognito側で安全に管理できるのが特徴です。データの暗号化やセキュリティプロトコルを使用し、情報漏洩リスクを最小限に抑える仕組みが整っています。セキュリティ対策の負担を軽減し、ユーザーも安心してサービスを利用できる仕組みです。
GoogleやFacebook、AppleなどのID・パスワードでもログイン可能
CognitoはGoogle、Facebook、Appleといった、主要なソーシャルIDと統合して運用することができます。これにより、ユーザーは新たにアカウントを作成する手間を省き、既存のソーシャルアカウントを利用して簡単にログインできます。
新たにアカウントを作成するのが面倒で登録が進まないという、ユーザビリティ課題を解消する上で有効な利点です。
ログイン画面の作成が簡単
Cognitoはカスタマイズ可能なホスト型UIを提供しています。経験の浅い担当者であっても、コードをほとんど書かずにログイン画面を構築できます。
また、作成・編集できる内容についての自由度が高い点も魅力です。カラースキームやロゴを設定するだけで、自社ブランドに合ったログイン画面を作成できます。これにより、開発コストを削減するとともにスピーディな導入を実現可能です。
Amazon Cognitoの料金
Amazon Cognitoの料金は、柔軟で費用対効果に優れた従量課金制を採用しています。主に「ユーザープール」の利用に基づいて計算されますが、その全てが課金対象となるわけではありません。
ユーザープールはアクティブユーザー数に応じて課金され、無料利用枠では月間10,000人までのアクティブユーザーが利用可能です。これを超えた場合、追加ユーザーごとに段階的な料金が発生します。
サインイン/ログイン画面の実装方法

では実際にCognitoの認証を利用して簡単なログイン画面を実装してみましょう。 今回の実装はAmplifyと、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScript「React」を利用します。
Amplify本体を利用するわけではなく、Amplifyの認証ライブラリのみを利用します。
環境
- Node.js : 12.18.3
- React : 17.0.2
- aws-amplify : 4.2.2
- @aws-amplify/ui-react : 5.0.8
準備
Amplifyパッケージをインストール
・aws-amplify
・@aws-amplify/ui-react
Reactアプリ
npx create-react-app [your_app_name]を実行して作成されたサンプルアプリを編集していきます。
実装方法
ユーザープール作成
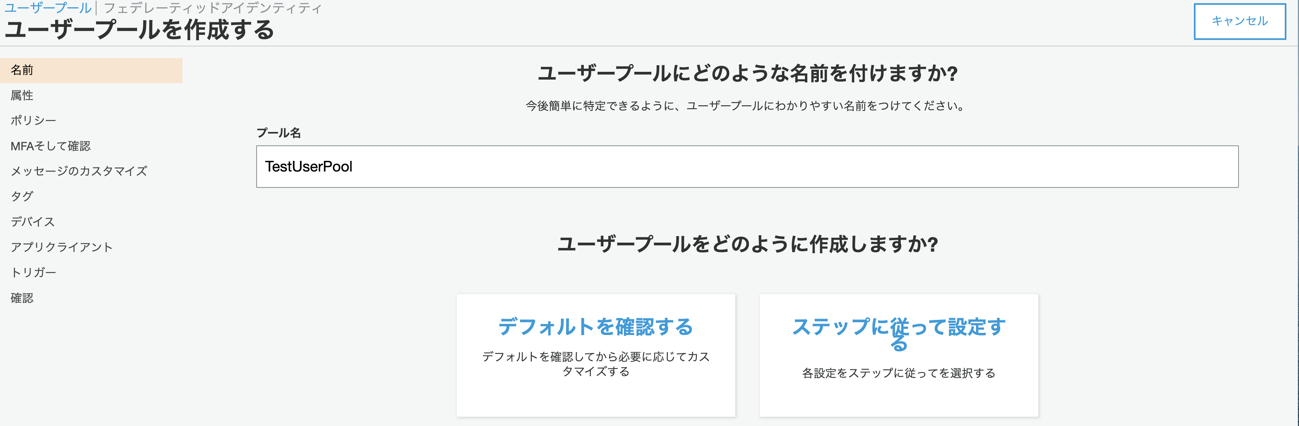
AWS マネジメントコンソールのサービス : 「Cognito」で「ユーザープールの管理」を選択して「ユーザープールを作成する」から新規ユーザープールを作成します。プール名は任意で設定してください。

「ステップに従って設定する」を選択

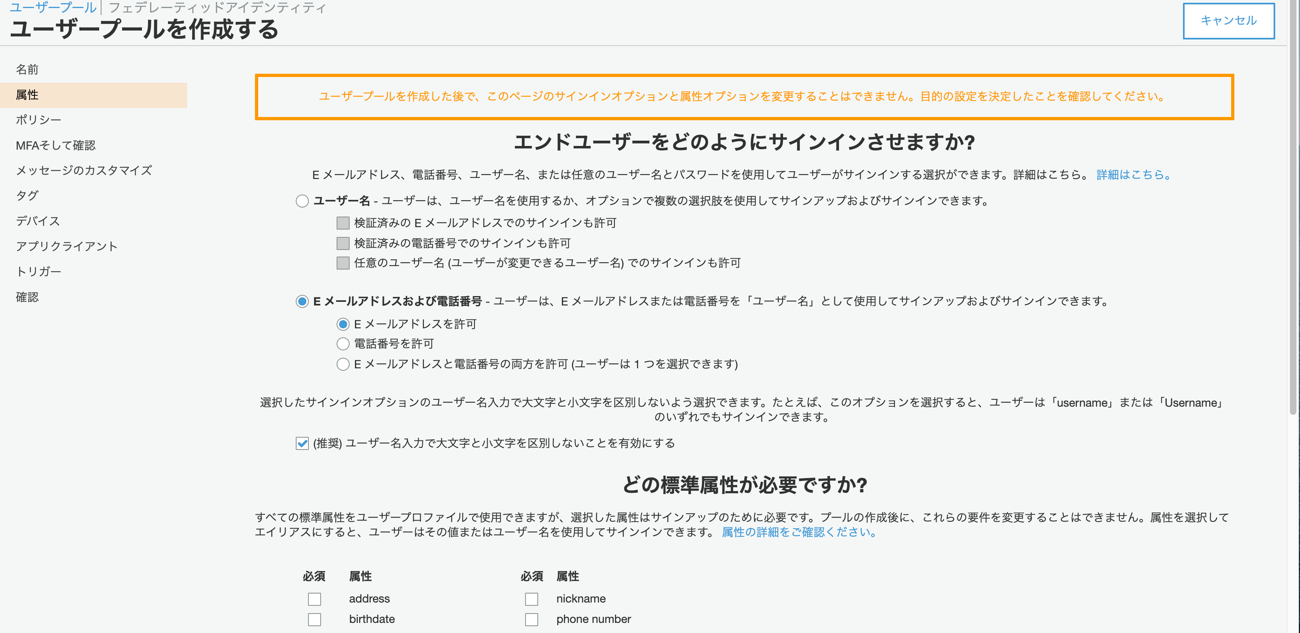
サインイン方法
今回はメールアドレスを使用してログインを行います。この場合メールアドレスはユーザー毎に一意でなければなりません。

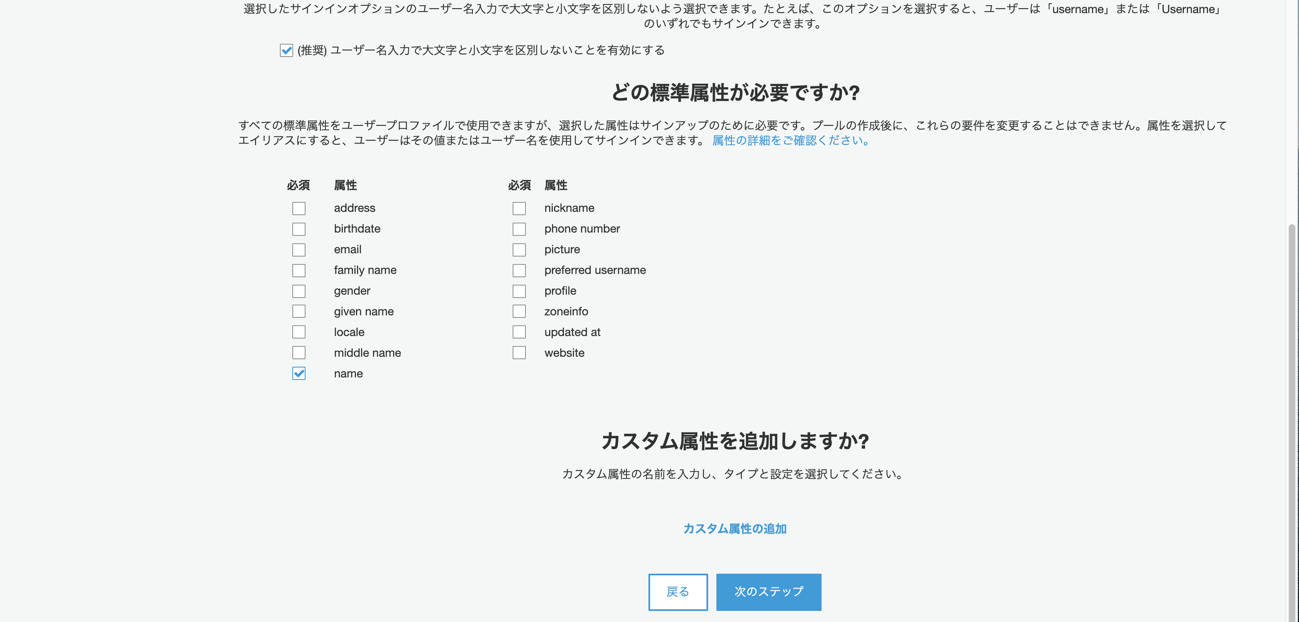
標準属性
独自IDが必要な場合、Cognitoでは標準属性のみ検索が許可されています。
※ 参考)ユーザーアカウントの管理と検索
また、usernameはプール内でユニークでなければならないため注意が必要です。そのため、システムで利用するために独自のIDが必要な場合はカスタム属性ではなくname等の標準属性に格納することをお勧めします。
パスワードの強度
- 最小長 : 8
- 必須項目 : 数字, 大文字, 小文字
- 自己サインアップ : 「ユーザーに自己サインアップを許可する」
- 有効期限 : 7日
Amazon では、セキュリティを強化するために 8 文字以上の大文字、小文字、数字で構成されるパスワードが推奨されています。

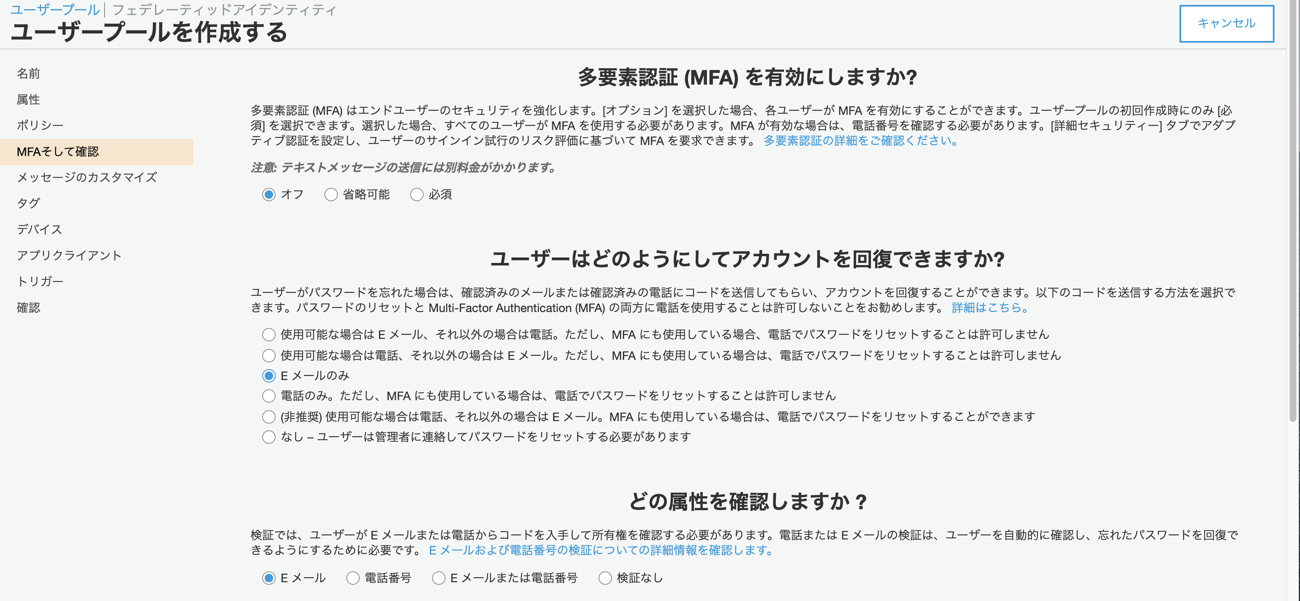
- 多要素認証 : オフ
- アカウント回復 : Eメールのみ
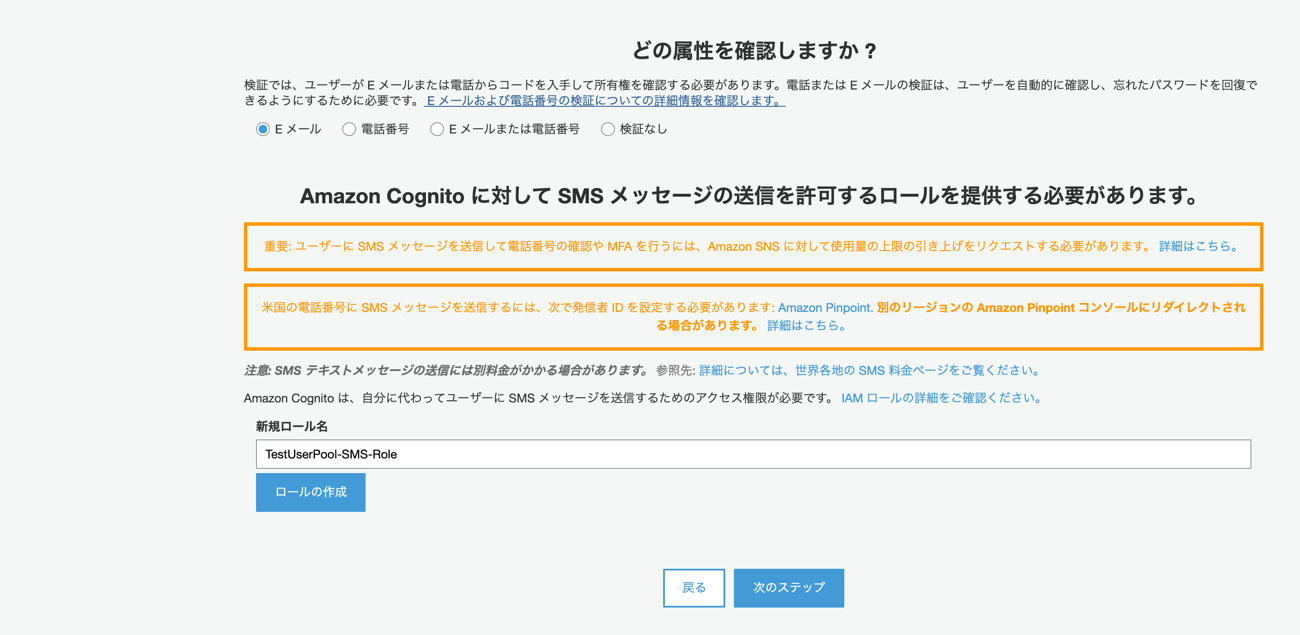
- 検証時の属性確認 : Eメール

- ロール名:任意

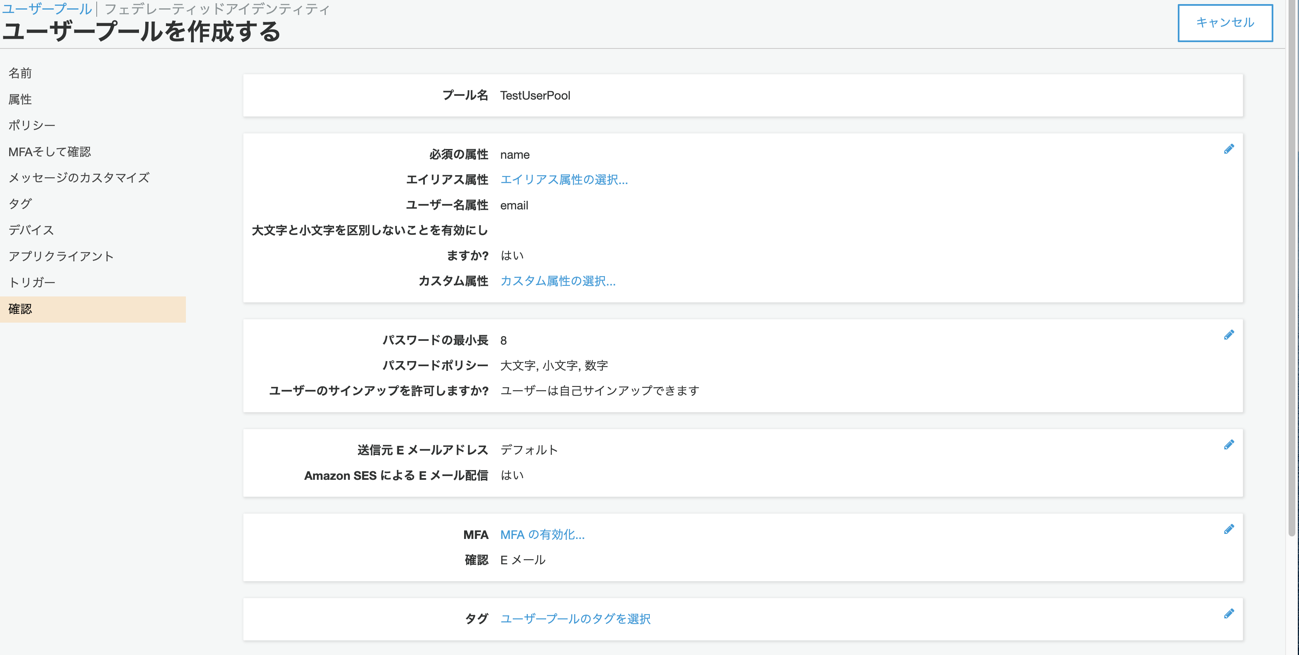
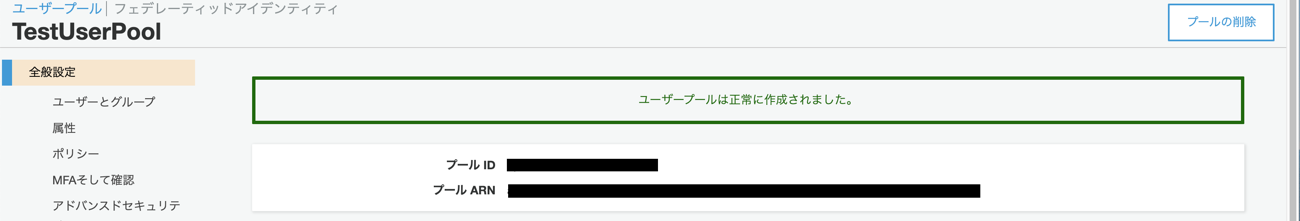
サイドバーから「確認」を選択して、設定を行った内容を確認します。

「プールの作成」でユーザープールを作成します。
作成したプールIDは 後ほど必要になるのでメモしておいてください。

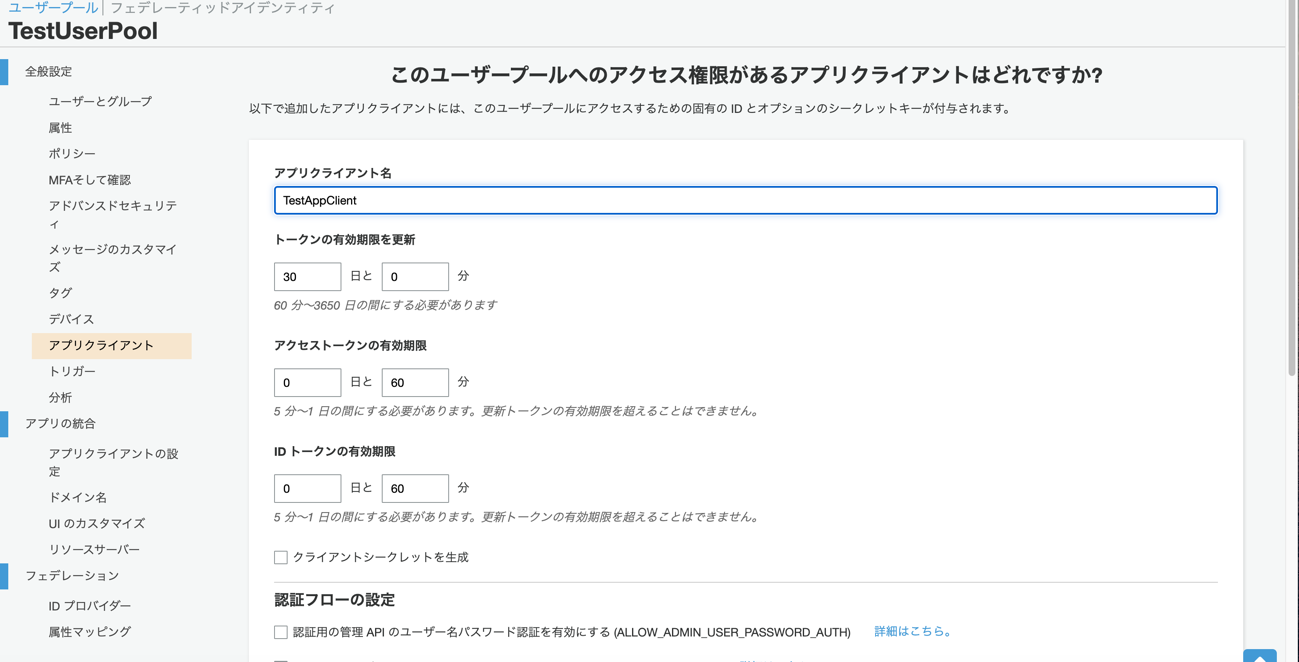
アプリクライアント作成
サイドバーから「アプリクライアント」を選択します。
- アプリクライアント名 : 任意
- クライアントシークレットを作成 : 作成しない
上記以外はデフォルトで作成します。
アプリクライアントIDは 後ほど必要になるのでメモしておいてください。
Reactアプリを作成
create-react-appで作成したReactアプリを編集していきます。
import { Amplify } from 'aws-amplify';
Amplify.configure({
Auth: {
// REQUIRED - Amazon Cognito Region
region: 'XX-XXXX-X',
// OPTIONAL - Amazon Cognito User Pool ID
userPoolId: 'XX-XXXX-X_abcd1234',
// OPTIONAL - Amazon Cognito Web Client ID (26-char alphanumeric string)
userPoolWebClientId: 'a1b2c3d4e5f6g7h8i9j0k1l2m3'
}
});Index.jsに上記コードを追加します。
先ほど作成したユーザープールIDとアプリクライアントIDを指定します。リージョンにはユーザープールを作成したAWSリージョンを指定してください。
※ 参考)Create or re-use existing backend
import logo from './logo.svg';
import './App.css';
import React, { useState } from 'react';
import { Auth } from 'aws-amplify';
import { AmplifyAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react';
function App() {
const [user, setUser] = useState();
async function getUserInfo() {
const UserInfo = await Auth.currentSession()
setUser(UserInfo.idToken.payload);
}
return (
<div className="App">
<AmplifyAuthenticator>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div>UserName : {user ? user.name : "No Data"}</div>
<div>Cognito UserName : {user ? user['cognito:username'] : "No Data"}</div>
<div>Group : {user ? user['cognito:groups'] : "No Data"}</div>
<div><button id='button' onClick={() => getUserInfo()}>Show User Info</button></div>
<AmplifySignOut />
</header>
</AmplifyAuthenticator>
</div>
);
}
export default App;App.jsを上記のように編集します。
このコードでは、Amplifyフレームワークを利用して簡単なログイン画面の表示とユーザーデータの取得を行います。ログイン後に「Show User Info」ボタンを押下して、ログインしたユーザーのデータを取得して表示します。
でラップしてログイン後の画面に何を表示するか指定します。ログインフォームをカスタマイズしたい場合は、明示的にカスタマイズしたいコンポーネントをに含めることでフォームの編集が可能です。詳細は公式ドキュメントを参照してください。
※ 参考)Authenticator(公式ドキュメント)
< AmplifySignOut >はログアウトボタンを実装します。
※ 参考)Amplifyサインアウト(公式ドキュメント)

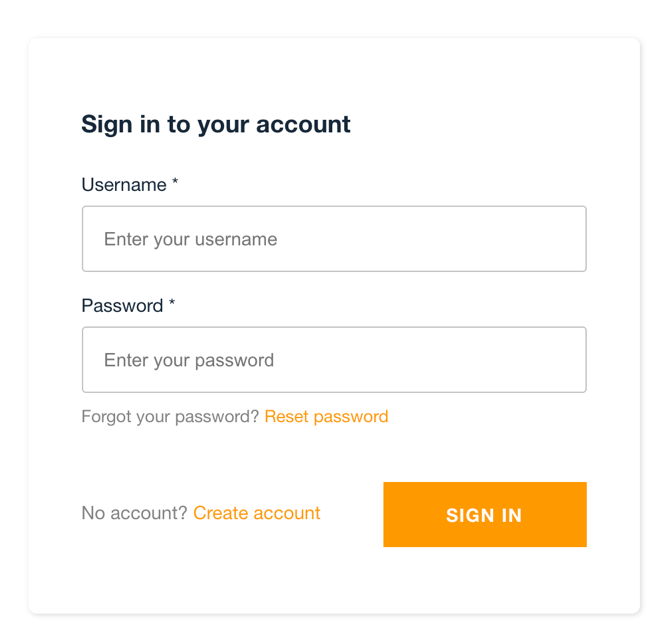
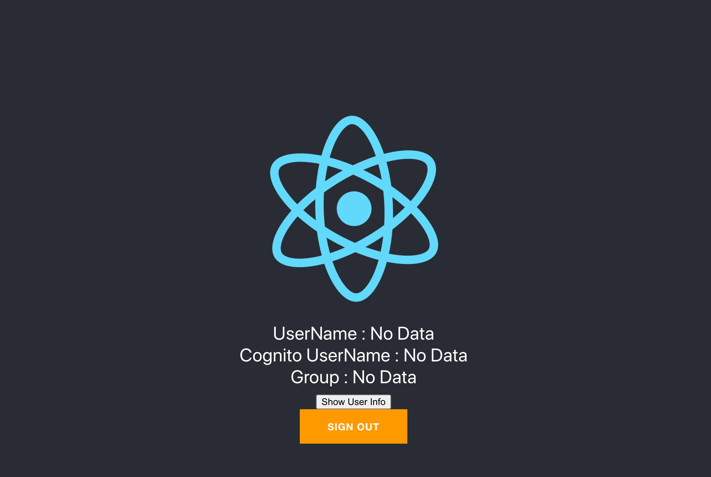
ここまで実装できたら、アプリを起動しましょう。 うまく実装できていればAmplifyのデフォルトログイン画面が表示されるはずです。
ユーザーの作成
動作を確かめるためにCognitoに戻ってユーザーを2人分作成しましょう。
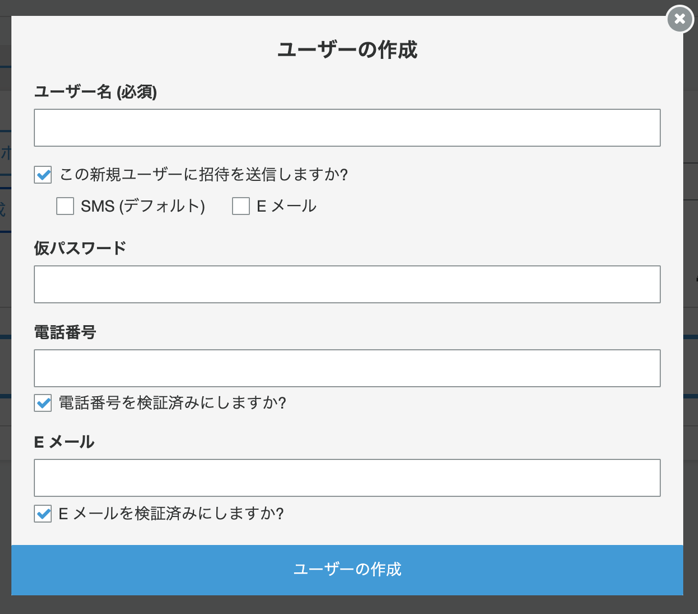
作成したユーザープールのサイドバー、「ユーザーとグループ」から「ユーザーの作成」を選択します。今回はユーザー名をメールアドレスにしたので、ユーザー名とメールアドレスは同じメールアドレスを入力してください。

・ユーザー名 : 任意のメールアドレス
・仮パスワード : 任意
・電話番号 : 未入力でも可
・Eメール : 任意のメールアドレス
ユーザーが作成されるとメールアドレスにメールが送信されます。送信されるメール内容はサイドバー、「メッセージのカスタマイズ」から編集することができます。
グループの作成
認証されたユーザー内で権限を分けたい場合は、ユーザープールの「グループ」を利用しましょう。ログイン後に取得できるユーザー情報でユーザーのグループを確認して、アプリ内でグループによって挙動を変更することができます。一人のユーザーをグループに追加してみましょう。
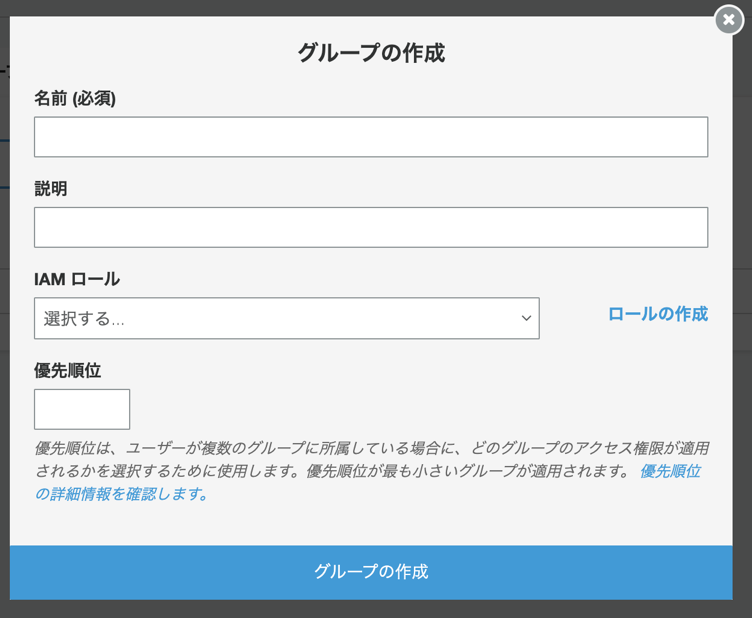
作成したユーザープールのサイドバー、「ユーザーとグループ」からグループタブに移動して「グループの作成」を選択します。

- 名前 : 任意
- 説明 : 任意
- IAMロール : なし
- 優先順位 : なし
ユーザープールをIDプールと連携して認可を行う場合は、IAMロールを使用して未認証のユーザーと認証済みのユーザーで異なるロールを付与することができます。
また、複数のグループを作成し適用する場合はグループの権限に優先順位をつけることも可能です。

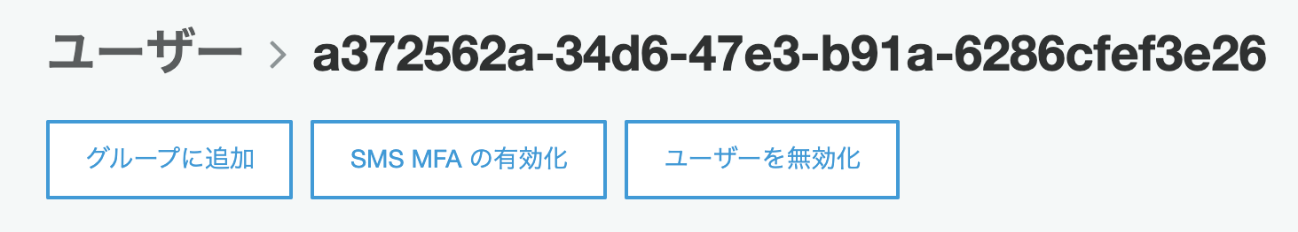
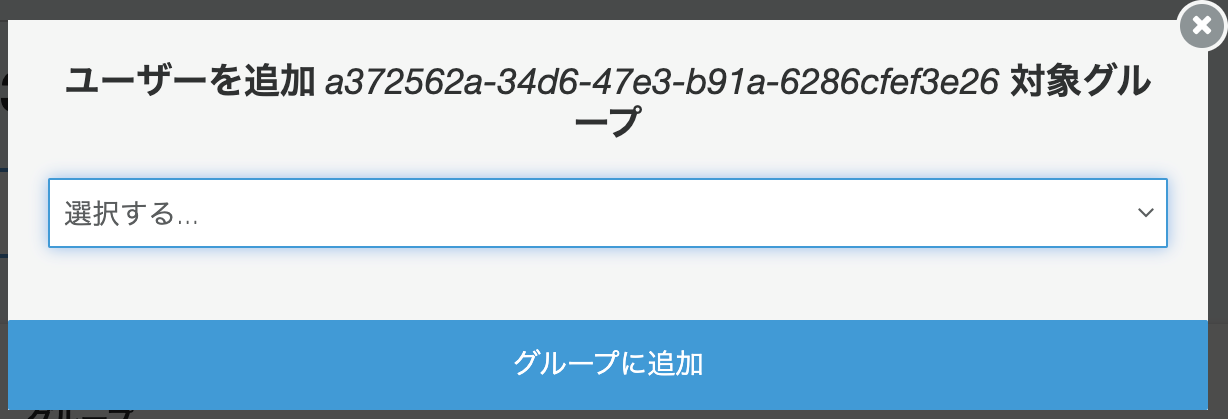
グループが作成できたら、ユーザータブに移動してグループに追加したいユーザーのページに移動します。「グループに追加」からユーザーをグループに追加します。

先ほど作成したグループを選択して、「グループに追加」を押下します。
起動したアプリに戻って作成したユーザーでログインしましょう。

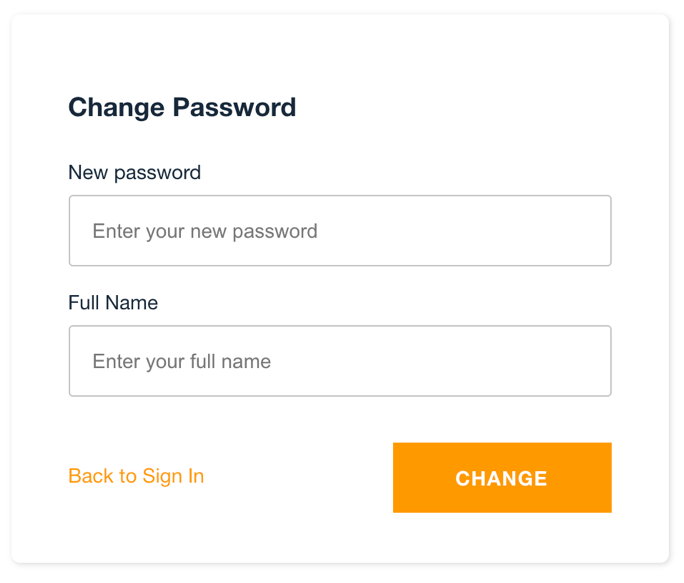
初めてログインする際に、仮パスワードの変更とユーザープール作成時に指定した項目の入力を要求されます。今回はnameを選択したため、フォームに任意の値を入力してください。

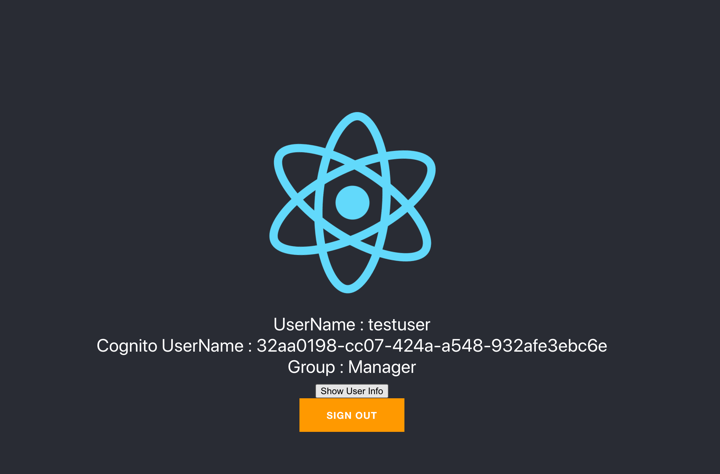
ログインするとReactアイコンと2種のボタンが表示されます。「Show User Info」ボタンを押下してユーザーデータを表示してみましょう。

正しくアプリが動作するとCognitoが発行するトークンから取得したユーザーデータが表示されます。トークン内に追加されているグループの情報が格納されていることが確認できます。
Cognitoが発行するトークンについては、以下の参考サイトを参照してください。
※ 参考)
ユーザープールでのトークンの使用
Create or re-use existing backend
まとめ

今回は、ログイン認証の実装を通してAmazon Cognitoを使うべき理由について解説しました。本記事では省きましたが、IDプールと統合することでAWSリソースへのアクセスを許可することができます。
これを利用してREST APIの保護を行うことも可能です。簡単なログイン機能が必要な場合は、Amazon Cognitoの利用を検討してみてはいかがでしょうか?