Apache JMETER で、WEBアプリのストレステストを行ってみた
はじめに

全国のWebアプリケーション開発者の皆様の中で Webアプリケーションのストレステストをどのように実施したらよいのかと悩んでいる方も多くいらっしゃるのではないでしょうか。
ここ数年、新型コロナウイルスの世界的な流行などもあり、Webアプリケーションの利用頻度はますます増加していると思います。そのような傾向の中でWebアプリケーションの負荷の問題は、開発者の皆様の大きな関心ごとの1つではないでしょうか。
そこで今回は、ソフトウェア財団が提供するオープンソースのサーバ負荷検証ツール、Apache JMETER(アパッチ ジェイメーター)を利用した、ストレステストについて解説します!
記事前半ではJMETERについて、後半ではJMETERでのストレステストの実施方法をお伝えするので、ぜひご覧ください。
ストレステストについて
ストレステストは、システムやアプリケーションが高負荷条件下でどのように動作するかを評価するためのテスト手法です。通常の運用状況を超える負荷をかけることで、ボトルネックや障害が発生するポイントを特定できます。
ストレステストは、システムの耐久性やスケーラビリティを評価するために重要な取り組みです。想定しているのは、大規模なイベントやキャンペーンでアクセスが集中するケースです。事前にストレステストを行っておけば、負荷が大きくなった際の課題を特定し、確実にシステムの安定性を確保できます。
また、障害が発生した際のリカバリ能力を評価する上でも、ストレステストは有効です。
Apache JMETER(アパッチ ジェイメーター)とは?

Apache JMeterは、オープンソースで利用ができるパフォーマンステストツールです。WebアプリケーションやAPIの負荷テスト、ストレステストを簡単に行えることから、高い人気を誇ります。
Apache JMeterはJavaで開発されており、クロスプラットフォームで動作できる点も魅力です。GUIベースで操作が直感的なため、初心者でも比較的扱いやすいという強みを備えています。
また、多様なプロトコルを幅広くカバーしている点も、人気の理由です。HTTP/HTTPS、FTP、JDBC、SOAP、RESTと、ポピュラーなものを確実に抑えているので、多様なシーンでの活躍が期待できます。
公式サイトはこちら
JMETERを用いた検証を行う目的

JMeterを使用して検証を行う主な目的は、システムのパフォーマンスや耐久性を評価することにあります。Jmeterそのものはストレス耐性を高める役割を果たすわけではありませんが、どうやって高い負荷に耐えられるよう改善すれば良いか、という課題発見をサポートしてくれます。
JMeterの活用は、複数のシナリオや設定を簡単に切り替えながら検証を行えるのも魅力です。あらゆるシナリオを想定した上で、それらの課題を乗り越えられるよう設計するために、同サービスの活用は重要です。
JMETERのメリット
JMeterのメリットは、オープンソースツールとして無料で利用できる点が挙げられます。ツールの活用に際して何らかの料金が発生することはないので、コストパフォーマンスを重視する企業にとって魅力的な選択肢です。
また、オープンソースでありながら直感的な操作性に優れ、経験の浅い人でも扱いやすい強みを持っています。プログラミングの知識がなくとも、ストレステストを実施可能です。
さらにテスト結果をグラフや表形式で視覚的に確認できるため、分析も簡単です。プラグインの追加による拡張性も高く、さまざまなテストニーズに応じたカスタマイズが行えます。
実際にJMETERでストレステストしてみた
環境構築
まず、検証のための環境を構築していきます。後述の参考サイトを参考にして進めていきます。 検証環境は、以下の通りです。
- Virtual Box: 6.1
- CentOS 7
- JMETER 5.4.1
Virtual Boxで仮想環境を作成
Virtual BoxでCentOS7の仮想環境を構築します。ソフトウェアは、「GNOME Desktop」を選択してください。
JMETERを導入する
JMETERはjavaで実装されているため、まずはjdkをインストールします。
sudo yum install java-1.8.0-openjdk次に、以下のコマンドでJMETERをダウンロードします。
wget http://ftp.meisei-u.ac.jp/mirror/apache/dist//jmeter/binaries/apache-jmeter-5.4.1.tgzダウンロードしたJMETERを展開します。
tar xvzf apache-jmeter-5.4.1.tgzJMETERのGUIを起動します。
java -jar apache-jmeter-5.4.1/bin/ApacheJMeter.jarEC-CUBE4を構築する
続いて、今回のストレステストをおこなうWebアプリケーションを構築します。今回は、オープンソースのECサイトの運営管理システム、EC-CUBE4を使います。以下、EC-CUBE4をDockerを使用してインストールします。
Dockerを 公式ドキュメントのとおりにインストールします。
GitHubからソースコードをcloneします。
git clone https://github.com/EC-CUBE/ec-cube.gitDockerコンテナーをbuildします。
cd path/to/ec-cube
sudo docker build -t eccube4-php-apache .buildしたコンテナーを起動します。
sudo docker run --name ec-cube -p "8080:80" -p "4430:443" eccube4-php-apacheブラウザから http://localhost:8080 にアクセスして、以下のページが表示されていればインストールは成功です。

以上で、環境構築が完了しました。以降では、ついにJMETERを用いたストレステストを試してきます。
JMETERを用いたストレステスト
HTTPプロキシサーバーを利用してベースシナリオを作成する
JMETERに用意されているHTTPプロキシサーバーを利用して、テスト対象のWebアプリケーションの遷移などを記録していきます。
まずは、JMETERのGUI上でHTTPプロキシサーバー関連の設定作業をしていきます。
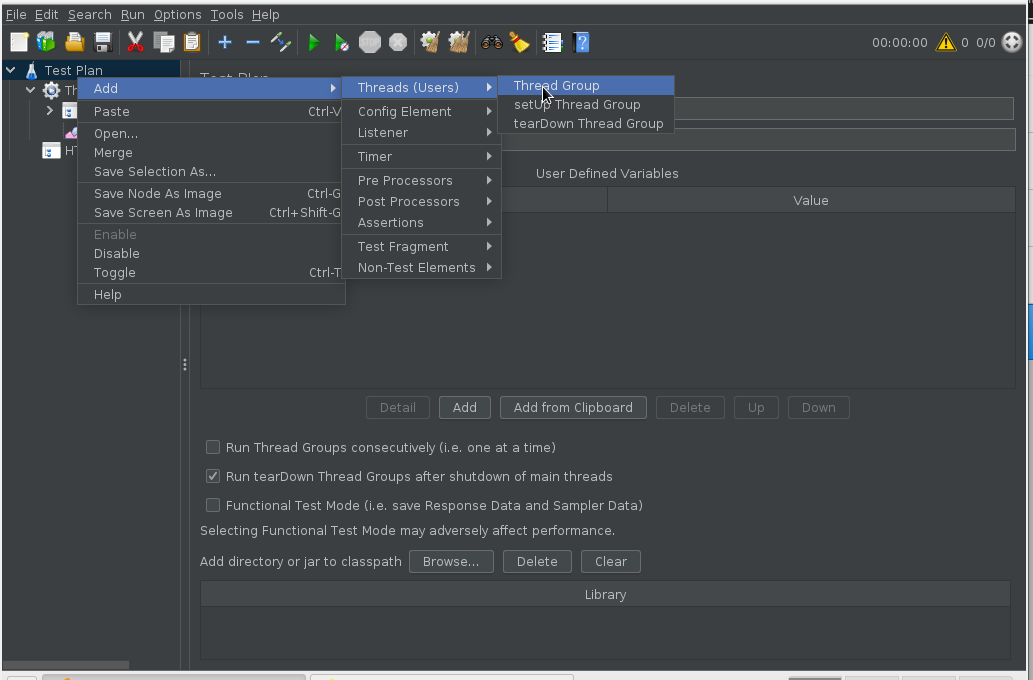
Thread Groupを作成します。

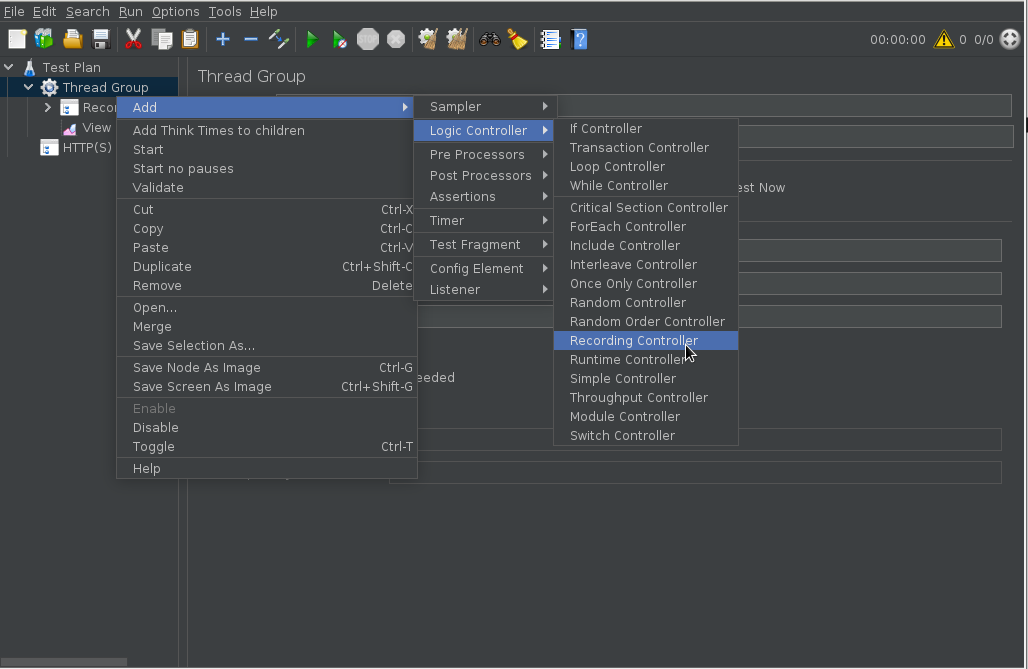
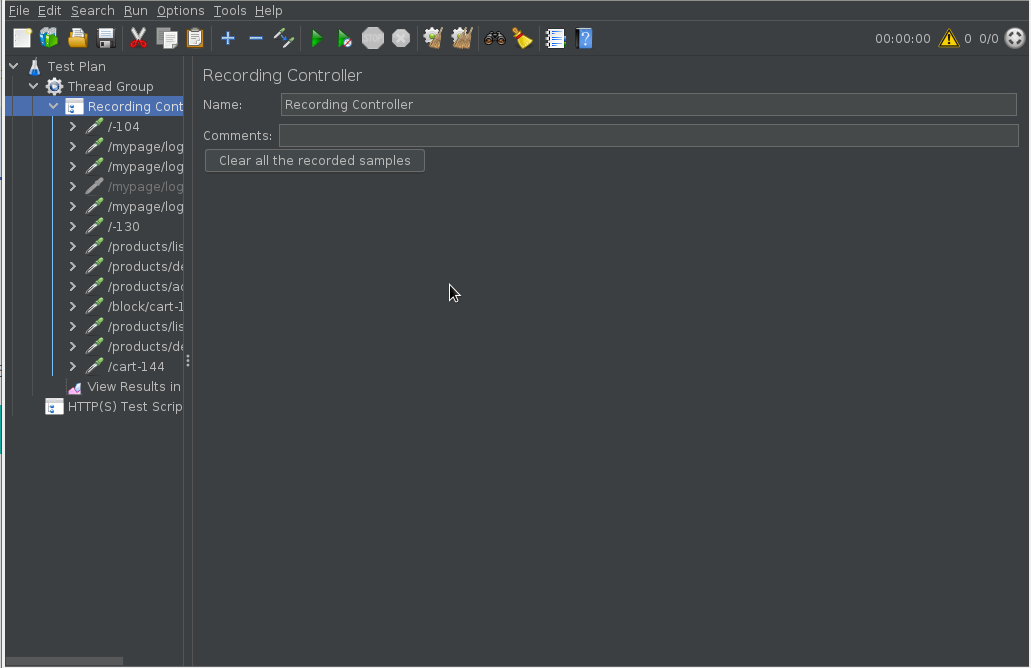
次に、Recording Controllerを作成します。

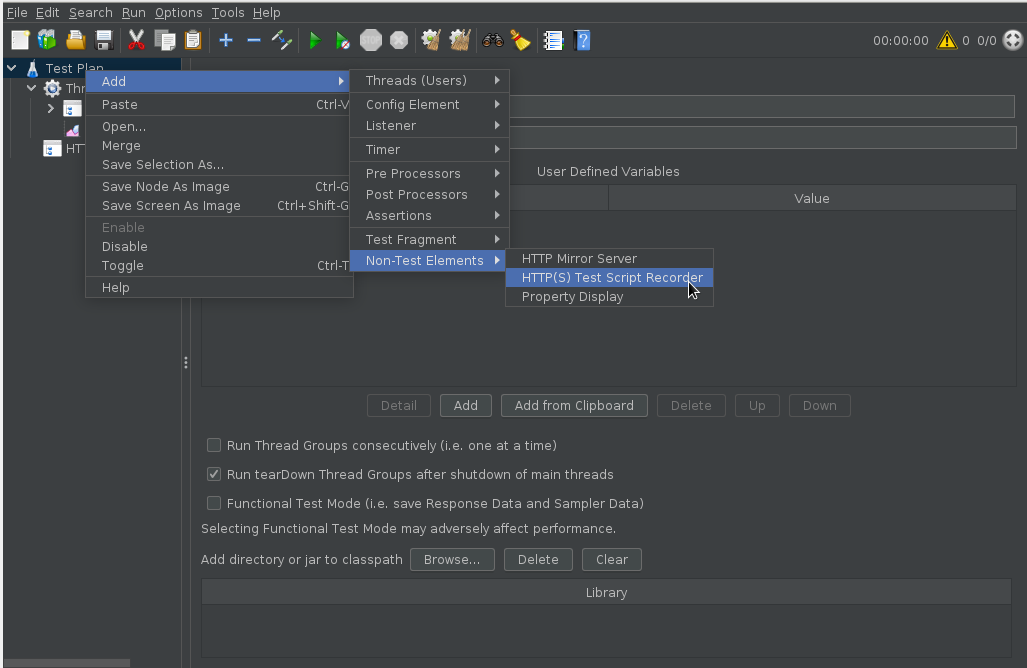
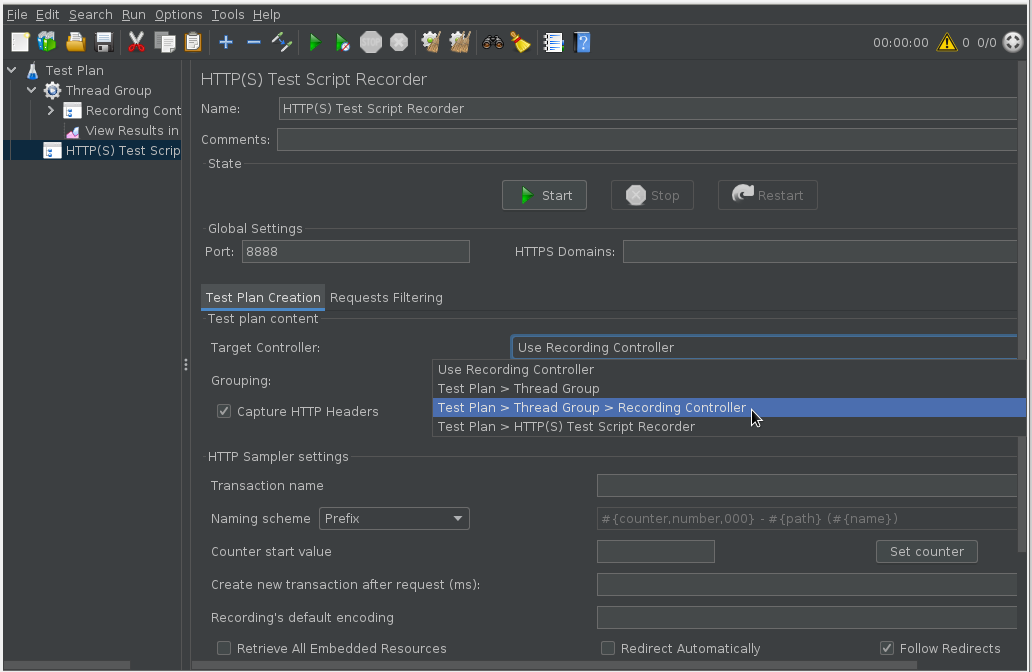
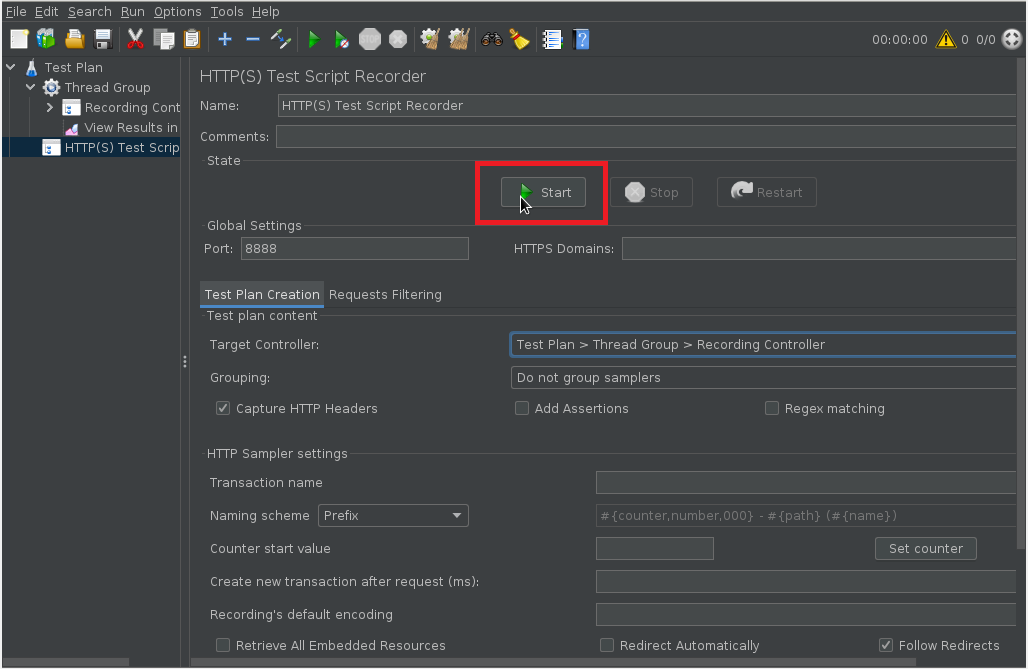
HTTP(S) Test Script Recorderを作成します。

以下の項目を設定します。ポートは、特段の理由がなければデフォルトの8888のままで問題ありません。Target Controllerには、先ほど作成したRecording Controllerを設定します。

続いて、ブラウザ(firefox)のプロキシ設定をおこないます。
preferencesを開きます。

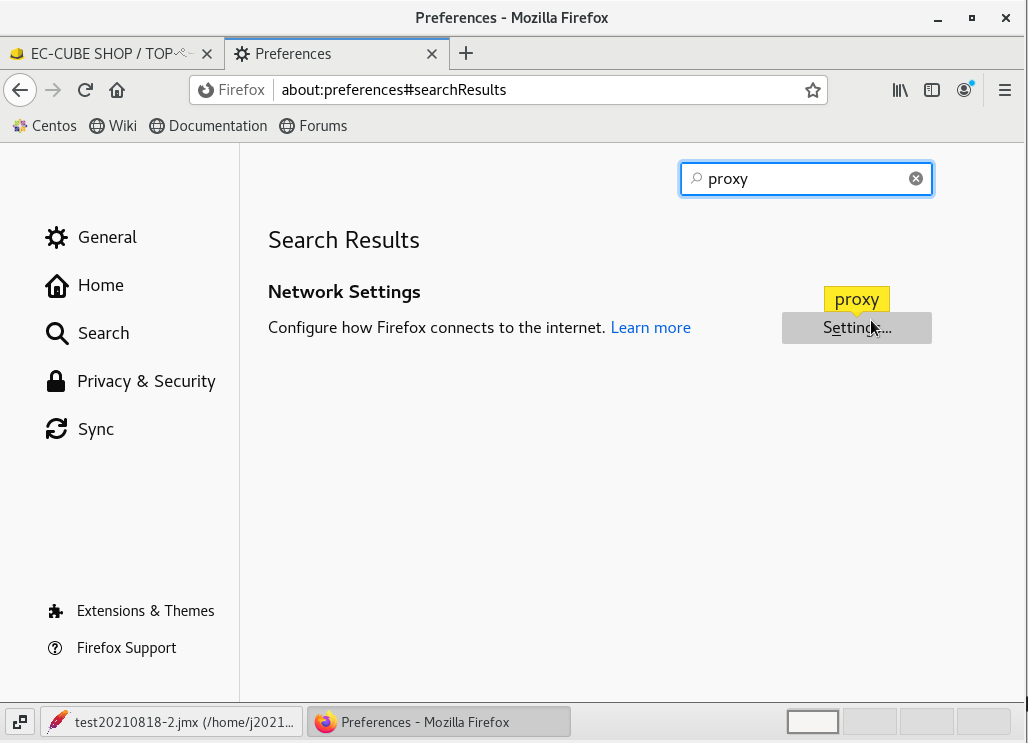
「proxy」で検索し、settingsを開きます。

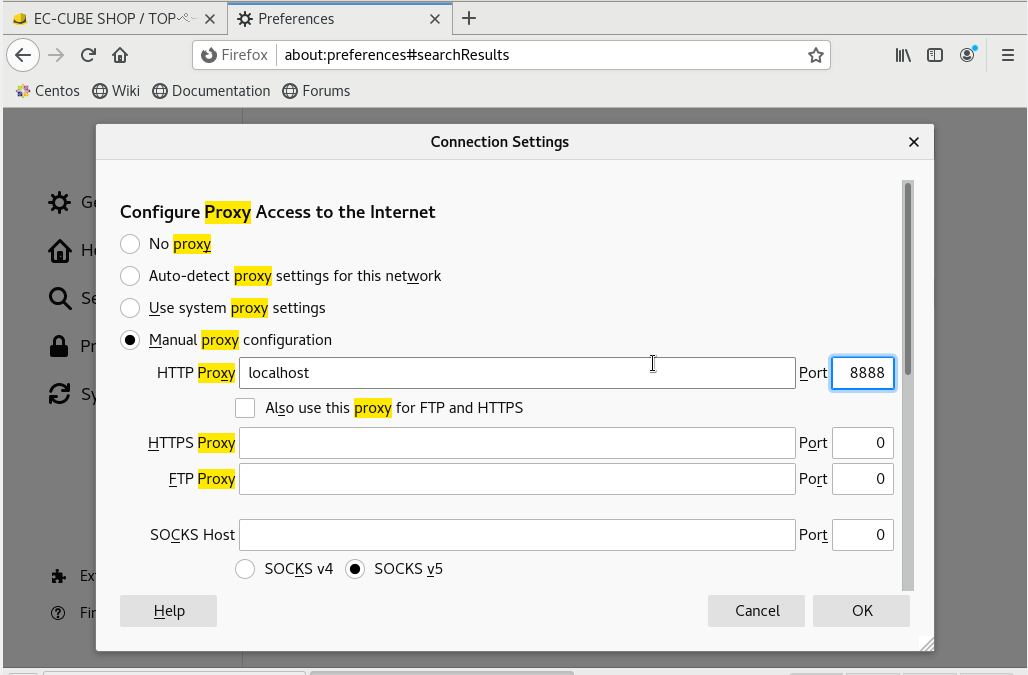
Manual proxy configurationを選択し、画像のように設定します。

JMETERのGUIの「start」ボタンをクリックし、ブラウザで対象のWebアプリケーションを操作します。(この時には、localhostではなくIPアドレスを指定してアクセスしてください)

操作がRecording Controllerへ記録されます。

これでベースシナリオの作成ができました。
ストレステストを実行する
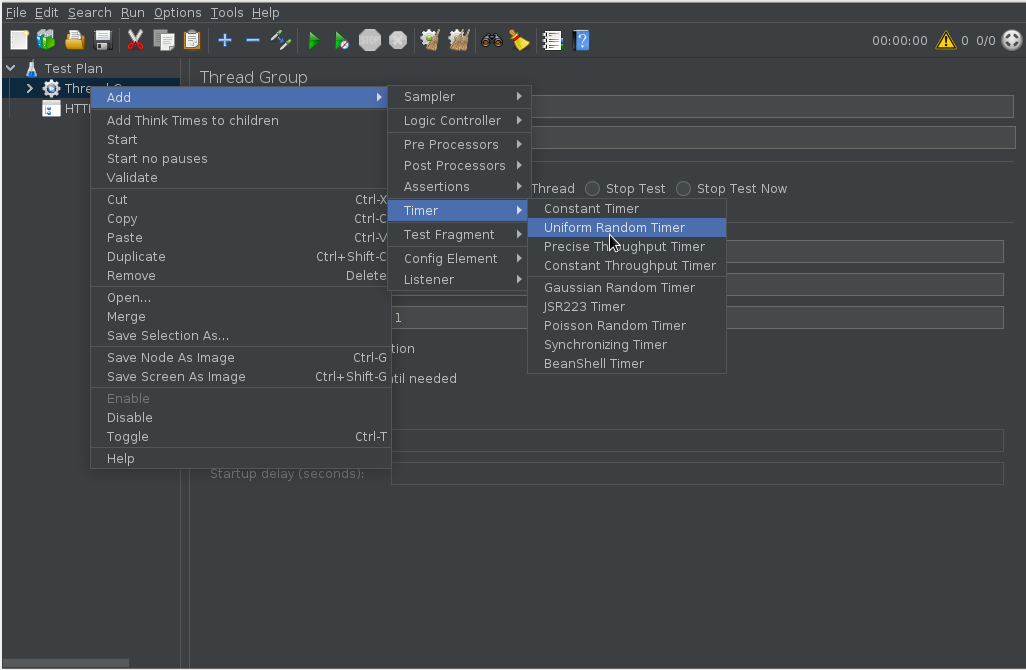
ベースシナリオの作成も完了したので、いよいよストレステストを実行していきます。 ストレステストは、GUIでおこなうとメモリ消費が大きいためCLIから実行します。 実際にテストを実行する前に、タイマとNumber of Threads、Ramp-Up period、Loop Countを設定します。
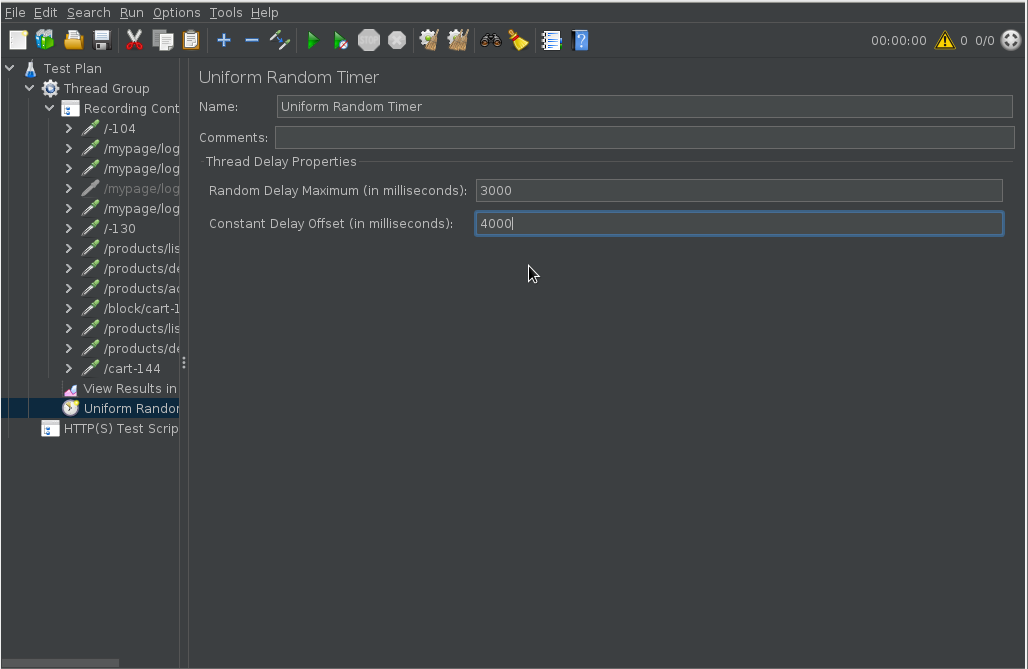
タイマを設定すると、各リクエスト間に待ち時間を入れることができます。デフォルトではリクエストが完了するとすぐに新しいリクエストが実行されてしまいますがこれによって、実際のユーザの動きに近い設定を入れることができ、より現実的なテストを行うことができます。今回は、Uniform Random Timerを設定します。

Random Delay MaximumとConstant Delay Offsetを設定します。

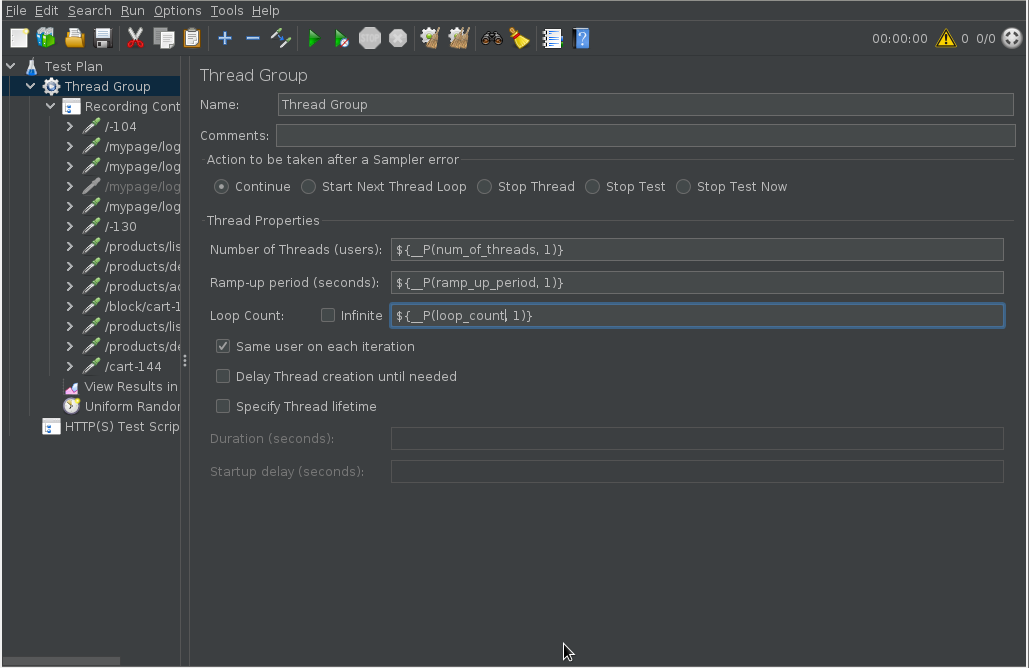
Number of Threadsは、同時接続数の設定です。Ramp-Up periodは、スレッドがすべて起動するまでにかかる時間の設定です。Loop Countは、各スレッドがシナリオ実行を繰り返す回数の設定です。ストレステストはCLIから実行し、実行時にこれらの値を設定できるようにするために、各設定項目は、以下のように設定します。

これでストレステスト実行のための準備が完了しました。このTest Planを保存します。(今回はtest20210818-2.jmxで保存)
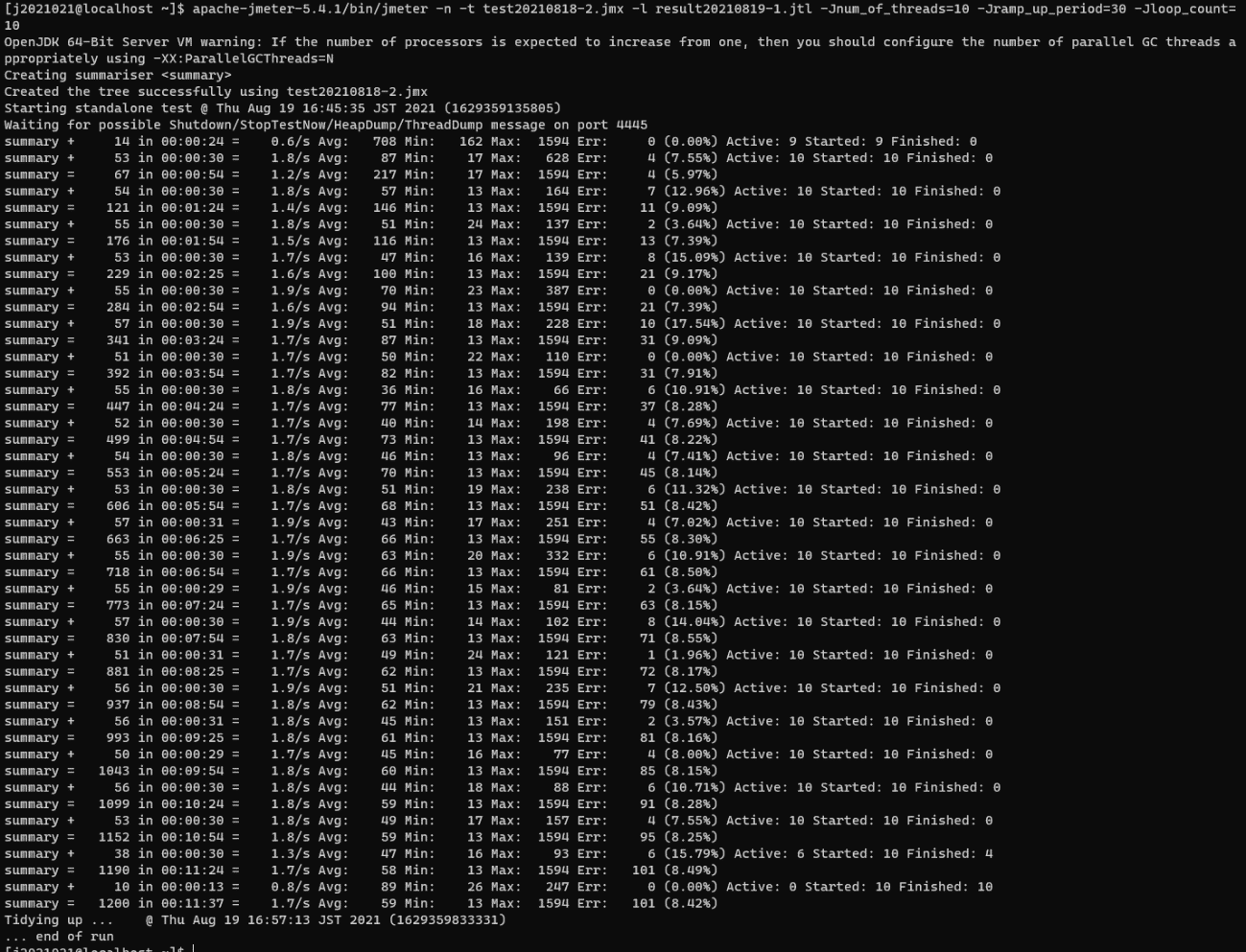
以下のコマンドで、実行します。-tオプションでシナリオファイルを指定し、-lオプションでテスト結果の出力ファイルを指定します。また、-Jnum_of_threads、 -Jramp_up_period、 -Jloop_countでNumber of threads、Ramp-up period、Loop Countの値を指定します。
/path/to/apache-jmeter-dir/bin/jmeter -n -t test20210818-2.jmx -l result20210819-1.jtl -Jnum_of_threads=10 -Jramp_up_period=30 -Jloop_count=10
テスト結果をGUIで確認してみます。
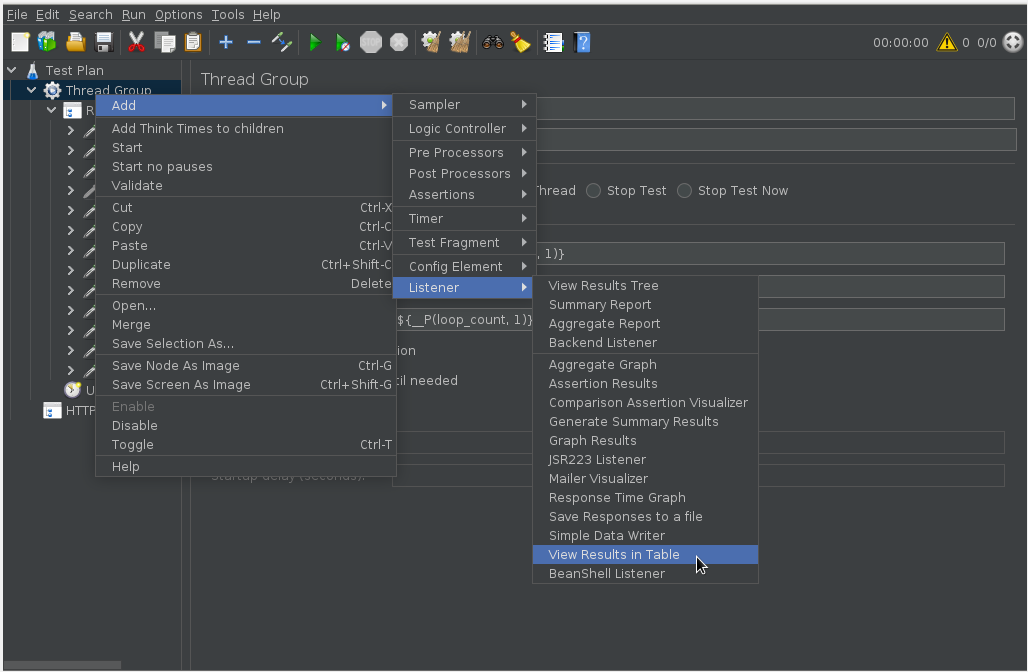
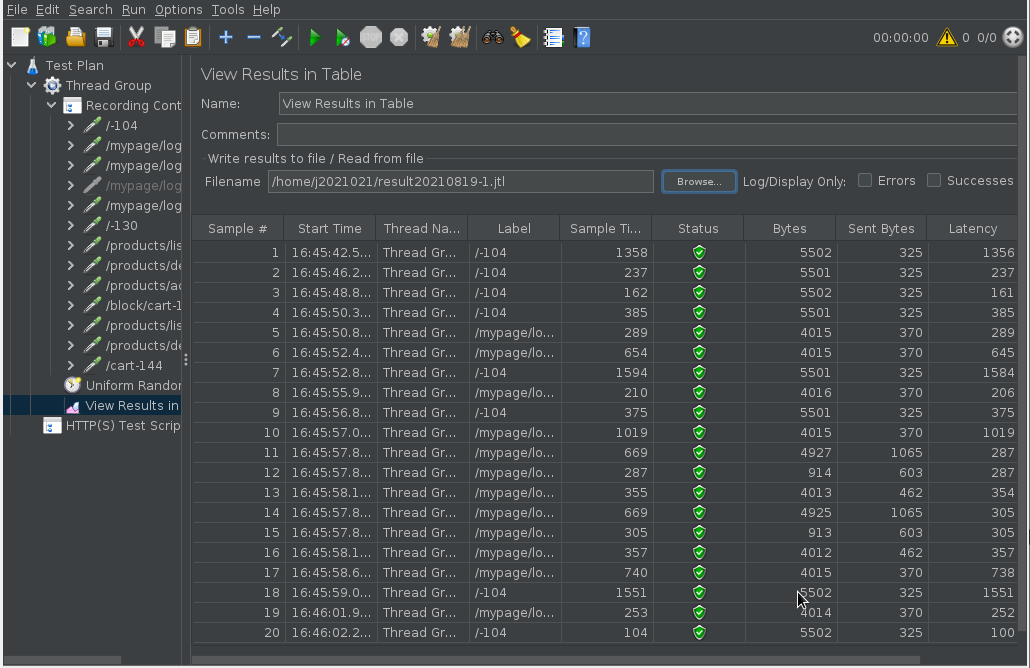
テスト結果の確認のために、View Results in Tableを追加します。

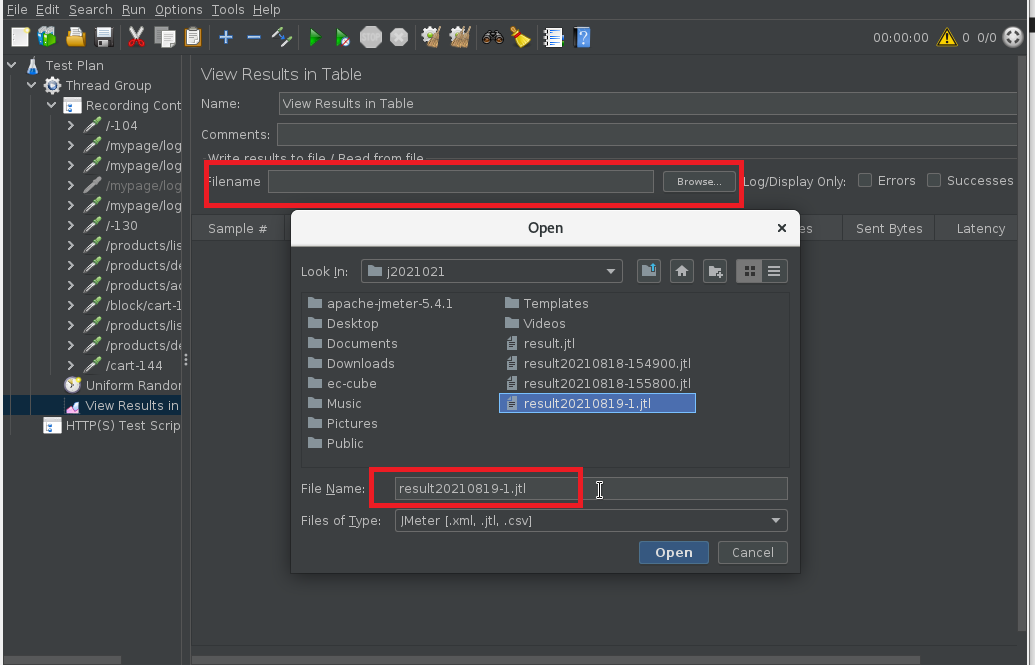
Read from fileでテスト結果のファイルを選択します。

GUIでストレステストの結果を確認することができます。

以上で、JMETERの導入からストレステストの実施までを一通り試すことができました。
参考サイト
シナリオ作成#ex2_シナリオが正しく動作しないときの調査方法
テスト実施#ex1_構成別テストデータの取得方法とSSHポートフォワード
PycharmでUnresolved reference ‘print’を解消する
まとめ

今回は、JMETERを用いたWebアプリケーションのストレステストの実施方法をご紹介しました。 実際に環境構築からストレステストまでを一通り試した感想としては、導入が非常に簡単であり、またテストに関する設定等のGUIでの操作も非常に簡単でした。
また今回は、導入とデモサイトでの簡単なストレステストしか試すことができていないため、その他の機能や実際に開発を担当しているシステムでのストレステストも、今後試していきたいと思っています。最後までお読みいただき、ありがとうございました!